Long forms not converting? You need multi-step forms! We'll show you how to build a multiple page form with a progress bar on your WordPress site.

Approximate read-time: 6.5 minutes
Do you want to build a multi-step form on your WordPress site? You're in the right place!
Multi-step forms (also called multi-page forms or multi-part forms) enhance user-experience and boost form conversions. More on that below.
To get started, all you need is a WordPress form builder plugin with the features needed to create a multi-step form.
Before we get started, let's take a look at some great reasons why a multi-step form can take your website to the next level.
Why use a multi-step form on your site?
Nothing kills excitement like a super long form.
We've all been there. Ready to signup for a new website, but wait! The signup form is too long...
Did you skip it? If you did, you wouldn't be the only one.
The business data experts at The Manifest found that 81% of people have abandoned a form before completing it. They also found that 27% of those people left the form because it was too long.
That's not all though. The landing page experts at Instapage chronicled a case where multi-step forms increased lead conversion by 214%. If your forms are too long, stats like these say it's time to split them up!
 Did you know?
Did you know?
Friction is any part of the conversion process that makes a user less likely to convert.
The problem with long forms is that completing them feels like work to the end-user. Your business is supposed to solve problems, not create new ones! Long forms increase friction, which leads to lower conversion rates.
So what's the solution? You guessed it! Multi-step forms.
Splitting forms into smaller parts is great for form conversions, as we mentioned before. But there are other uses too.
For example, multi-step forms can be used for quizzes or longer surveys - both of which are great tools to learn more about your audience.
Learn more: 10 Tips For Creating A Customer Survey Form
Multi-step form best practices

Noted American statistician Edward Tufte has said that "the most common user action on a website is to flee." Yikes! Nobody wants that...
When you think of web traffic in those terms, it makes you want to optimize every aspect of your website. That's a long but rewarding undertaking. As a first step, let's learn some best practices for multi-step forms.
Collect name & email on the first step: If you do this, you can email users who abandon the form without completing it. As long as they fill out the first page and click the next button, you can collect their info. Without the multi-step feature, this wouldn't be possible!
Optimize your CTA button (submit button): Change the text on your form button to show users that there will be another page. You could change the text on your button to say "Next →", for example.
Segment form steps logically: Try to group form fields together logically. For example, group payment & shipping info together. Always think about the end-user when dividing your form up with page breaks.
Use a progress bar: With a multi-step progress bar, users can easily navigate between each page and jump to a different step if they wish. This also allows users to go back and fix mistakes.
Include a summary page (when needed): When combined with multi-step forms, a summary page is a powerful thing. Before submitting their info, users can preview their submission, which is also a great way to reduce incorrect submissions.

Following these guidelines will help a lot when it comes to multi-step forms. But, don't forget about all the other things you can do to generate more leads on your site!
Step 1: Create a form in WordPress
The first thing we need to do is create a form in your WordPress admin. To get started, install and activate the Formidable Forms plugin then follow these instructions to install Formidable Forms Pro version and unlock multi-step forms.
After that, click Formidable → + Add New to create a new form. You could create any kind of form you want. To keep things simple, we'll show you how to create a multi-step contact form.

Learn more: How to create a form in WordPress
Step 2: Split up your form with page breaks
Once you've created your form, the next step is to add page breaks. These are what allow you to build multi-step forms!
To add page breaks to your form, just use Formidable's drag and drop form builder. Under Advanced Fields, drag the Page Break field into your form.
In our example, we divided our form after the First Name and Email Address fields.

After you've split your form into at least two parts, you'll be able to give each part a name.
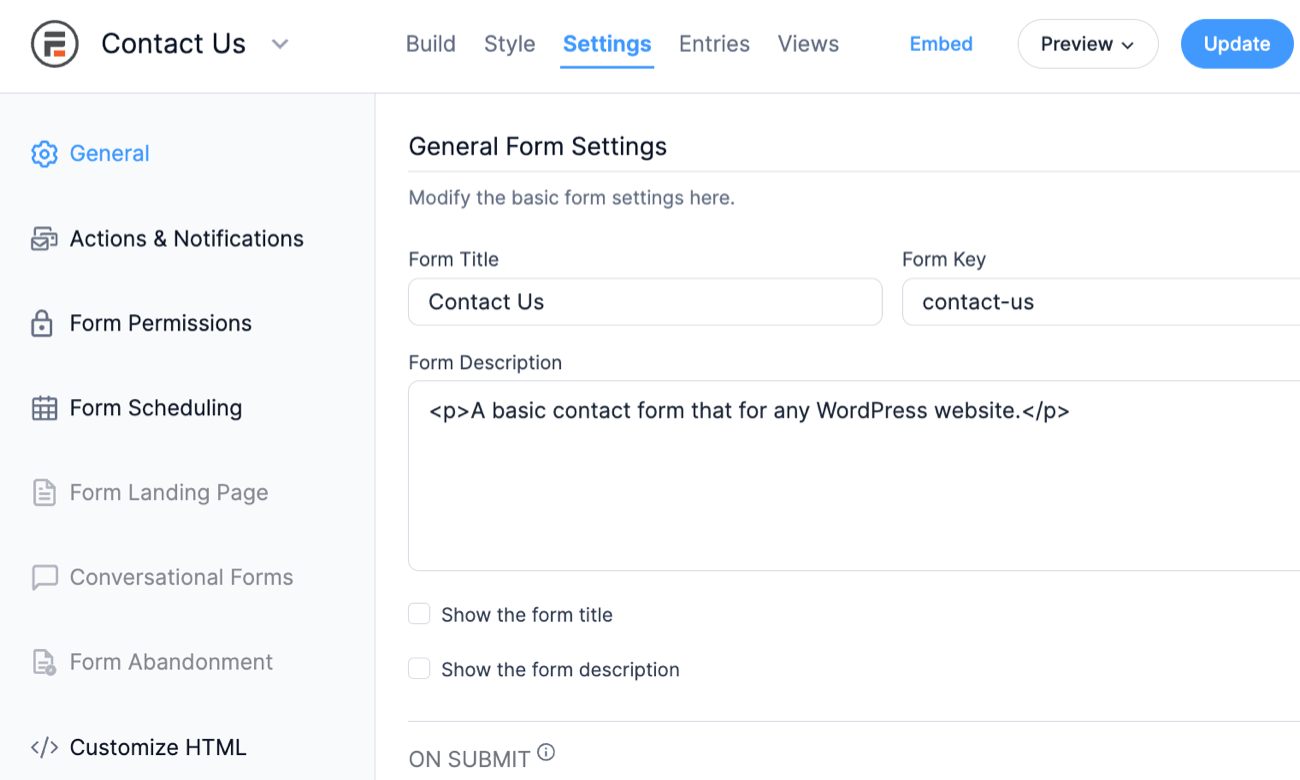
In Formidable, this is done by going into the Form Settings and setting the Pagination setting to Show Progress Bar.
You could also adjust the Page Titles, hide the Page Numbers, or hide the Pagination Lines. We recommend checking the box titled Show page titles with steps and label your pages. This helps users know which page they are on when looking at the progress bar.
In our example, we are going to name our pages as Contact Info and Your Message. Remember, naming your pages in multi-step forms can help users know where they are in the form submission process.

Step 3: Design your progress bar
Now that you've set up your form, you might want to make sure the progress bar design matches your site.
Before that, make sure you choose the right style of Pagination. There are two options to choose from in the Form Settings tab.
These are:
- The Progress Bar
![Formidable progress bar]()
- The Rootline
![Formidable Rootline]()
Once you've chosen the one you like the best, it's time to tweak the design. To do this, head to Formidable → Styles → Progress Bars and set any color scheme you want.
You can adjust the colors of your progress bar in this section. As you make adjustments, you'll be able to preview them immediately. This time-saving feature is called the Visual Styler.
And by the way, using our visual styler doesn't require any coding at all!

Learn More: How to Use the Formidable Form Styler
Step 4: Add your multi-step form to your site
Now all that's left is to add your new multi-step form to any page or post.
To publish a form in Formidable, there are a few simple ways:
- Using the shortcode builder
- Inserting the form shortcode manually
- Using a form block
- Use the Formidable Form widget to display a form in the sidebar
Advanced users may also insert forms using PHP.
Step 5: Configure optional form settings
Before wrapping up, you might want to consider a few more form options:
- Configure your form settings
- Configure your form notifications

There are also advanced features to try, like conditional logic, for example. With conditional logic, you can make sure your users only answer the questions that matter most based on the data they input.
In the case of multi-step forms, the possibilities with conditional logic are endless!
Here's one simple idea: Ask users to select their type of request using a dropdown box on the first page of a multi-step form. You can then configure your form to show different options based on their selection!
Learn more: Using Conditional Logic in Formidable Forms
Wrapping up
That's it! Hopefully, this exercise has shown you just how easy it is to create a WordPress multi-page form. For more WordPress wizardry, be sure to follow us on the Formidable Blog!
Read More from the Formidable Blog
Not using Formidable Forms yet? Get started today with your own WordPress multi-step form.
The post How to Build a Multi-Step Form in WordPress appeared first on Formidable Forms.


