Want to create a WordPress real estate website? With the right tools, it's easy! Learn how to build real estate listings that WOW clients.

Want to build a real estate website with WordPress? Today I'll show you how! Using an advanced WordPress forms plugin, you can create all the forms and layouts you need to run a functioning real estate site.
Before we get to the steps, let's agree on the main components of a real estate website:
- Real estate listings: These need to be displayed instantly after you, your team, or a client uploads their listing info to your site.
- WordPress forms: You'll need several forms on your site to upload data, receive leads, and collect customer data. For example, a real estate listings form.
- Lead magnets: To attract clients, you might consider using a simple or advanced mortgage calculator.
- Email automation: You probably want automatic emails to trigger when a customer requests info. Connecting your email marketing platform and CRM is also a must.
Still want to learn how to build a real estate website using WordPress? Let's get started.
Build a WordPress real estate website with Formidable
If you've wondered how to create a real estate website using WordPress, you're in good company. A recent survey found that 33% of homebuyers wish their agent had leveraged technology to better streamline the process.

Formidable Forms can help you take control from the very start! With a Formidable premium plugin installed on your WordPress site, you'll get access to two major plugins:
- Drag and drop form builder
- Our Views plugin (similar to a drag and drop page builder)
It just takes a little bit of setup time to get started too. And our top-notch support team will always be around to help no matter what you need. Check out our pricing page to see our introductory pricing - you might be surprised!
Will this work with my WordPress theme?
Formidable plugins are fully responsive, meaning they will work with any WordPress theme you choose. If you have chosen a real estate theme but need a little more power, Formidable will fit in very well.
Our form building plugin has all the custom fields you need to build the forms your real estate site needs to thrive. Then, our Views plugin gives you the power to display your data anywhere on your site.
To put it simply, you can upload your real estate listings with a form and automatically generate the property pages and property listings at once. For real estate businesses, this is a dream come true!
Formidable has everything you'll need to exceed most real estate WordPress themes too. Advanced search features, tons of form templates, and it's easy to customize everything. For example, create contact forms with much more than an email address field.

How to make a real estate website with WordPress
This tutorial is loosely based on Formidable's documentation on how to display real estate listings. (It is worth a read too if you can find a moment.) You can also download our Real Estate Listings example and import it onto your site for an extra quick setup.
Step 1: Load the Real Estate Listing form template
Formidable comes with a real estate listing form template. So this is a great place to start. The form template is fully customizable to suit your own specific needs and it offers the common features an online real estate listings form would have.
Go to your Forms admin dashboard, click the Add New button, and select the template in the starting screen. Use the form shortcode to place this form on the page of your choice.
For this example, I'll use the vanilla form template without any modifications. However, if you need extra fields or would like to adjust the layout to make your real estate form fit perfectly on your website, now is the time to do it.
Step 2: Create your listings page
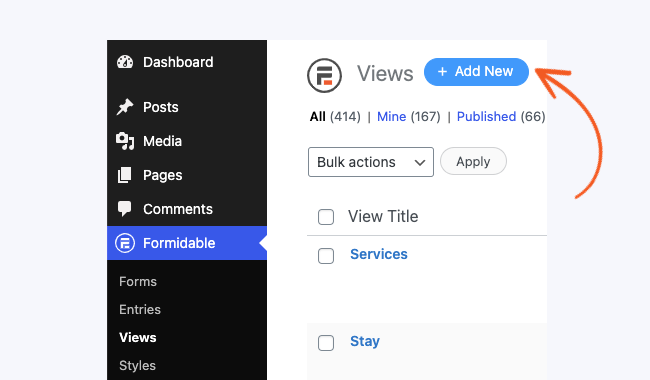
To display your real estate listings on your WordPress website you need to create a View. This View will display the submitted properties in a grid and allow site visitors to click on them to see more details. Start by going to Formidable → Views and select Add New.

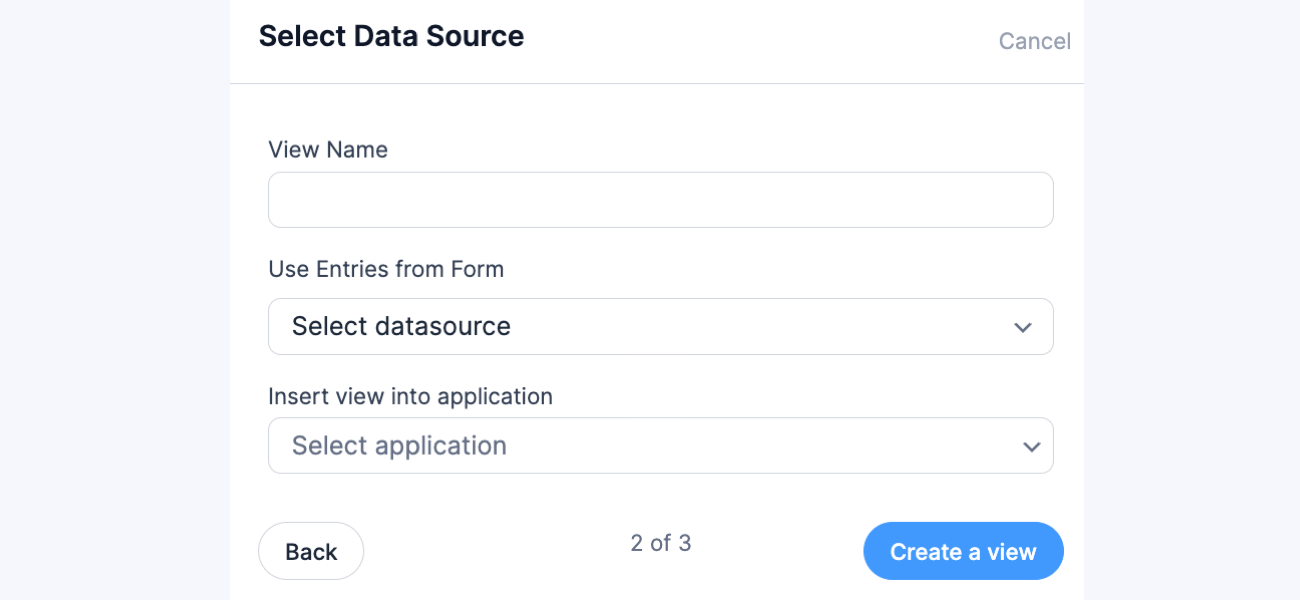
Give your new View a title. This won't be visible on the site but is handy for reference. A descriptive title also makes it easier to find your View if you have a lot of them.

To begin setting up your new View, first select your Real Estate listings form in the Use Entries from Form drop-down and select Both (Dynamic) for the Display Format.

In the Advanced Settings box near the bottom of the page, set your Detail Page Slug. The demo uses Parameter Name: listing and Parameter Value: Key.

Add content to the listings view
Next, set up the page and the form data in the grid and detail views. To do this, add HTML into the Before Content, Content, and After Content boxes on the Listing Page View. This Content section will be repeated for each listing. Also, add HTML to the Dynamic Content box - this displays the detailed individual listing.
You can find sample HTML in the Real Estate Listings demo and in the real estate listings doc. All the HTML can be customized to suit your needs and make your Real Estate listings look exactly how you would like. DON'T FORGET: swap out text like photo-url and list-price in the example code for the IDs of your corresponding fields.
Finally, save your view and insert the view into a page using the [display-frm-data id=x filter=limited] shortcode. More information is available on publishing views here.
Troubleshooting Tip: If your [detaillink] doesn't work, go into your WordPress Settings and save your Permalinks. This is usually the culprit!
With Views, automatically display form data as soon as forms are submitted. Beautifully present, search and filter real estate listing data on the front-end.
Step 3: Enter property details and enjoy!

This is where the real fun starts. Once you've entered your first 6 or 7 properties you can start to see how the layout & design look and tweak the code in your view to suit.
The HTML for the listings page begins with <div class="listings_list one-third"> which is the correct class for a three-column layout on the Formidable site. You may need to adjust this to suit your theme or maybe use a table layout.
Layout styling depends a lot on your theme so I can't provide specific customizations here. But your theme documentation should provide all the instructions you need.
Or if you are using the Bootstrap styling on your site, the Bootstrap grids would be great.
Once your listing page is perfected, work the same magic on your details page. The details page contains a lot more information about your property, the in-depth real estate listing. You can even insert a NextGen image gallery to show off the home properly.
Bonus - Create a 'Featured Real Estate Listings' widget
A sidebar widget is a great way to highlight new or featured properties. This is simple to do as well. You don't need a WordPress real estate plugin to display a widget with listings.
Here are the steps:
- Go to Formidable → Views and select Add New.
- Give the new view a title and a description for reference, if you would like.
- Select your Real Estate listings form from the Use Entries from Form drop-down.

Here is where it changes a little. This time you should select 'All Entries' for the Display Format if you would like to show all featured listings in a long list. OR select Single Entry if you would like to randomly display a single featured listing that is different each time the page loads.
Design Tip: Personally, I prefer to display a random single listing. If you display all the featured properties it can overwhelm your sidebar or footer widget and look messy, especially when viewed on smaller screens.
As before, add HTML into the Before Content, Content, and After Content boxes as needed. You can also add a link in the Before Content or After Content to view all listings. In the Advanced Settings at the bottom of the view, set the Order to Random.
Only include featured listings
Finally, add a filter in the Filter Entries section. Select your featured check box from the dropdown, is not equal to, and leave the last box blank. This is saying if the featured field is blank, then don't show it in the list.
Show the featured listing on your page
Save your view and copy the shortcode for your view, i.e. [display-frm-data id=x filter=limited]. Go to Appearance → Widgets and drag a Text widget into your sidebar. Insert your view shortcode in the text widget, and save your widget.
Now your widget will display your featured properties!
Are you leasing the listed properties? Read 5 easy steps to the perfect online lease agreement form.
You don't need a separate WordPress Real Estate Plugin
As you can see, it's simple to create a completely customizable real estate listings page. Formidable Forms Pro is all you need. This tutorial has focused on functionality, so you may need to take some time to tweak your design and make it beautiful. I'm sure you'll produce beautiful real estate listings for your WordPress website.
Getting started with Formidable is easy. Find a plan that works for you and try it risk-free for 14-days. If you don't love it, we'll give you all your money back. Or you can try our free plugin to get your feet wet!
The post How to Create a Real Estate Website with WordPress appeared first on Formidable Forms.