Wondering how to submit a form without a page refresh in WordPress? With the right form builder, all it takes is a few clicks.

Okay... We can do this the easy way or the hard way.
The hard way involves jquery Ajax and PHP scripts... up for the task? If you are a developer with a lot of skills, you could do it. But first, a little reality check. Do you know the first thing about Ajax calls or Ajax requests?
How about concepts like method posts and return false? While we're at it, feel like testing your HTML and CSS skills? Can you create div classes & div id's on the fly? If not... the easy way might be better!
And we've got some great news. If you choose the right WordPress form builder, this could be really easy. As easy as ticking a few boxes - hope you can handle that!
In this post, we'll show you how to quickly create a form and finish by enabling Ajax form submission. Our plugin of choice? Formidable Forms.
Before we show you the steps involved, let's make sure you're in the right place.
What is Ajax?
Do you want forms that can be submitted without having to reload the page? That's one thing Ajax can help with.
Ajax allows web applications to send & retrieve data from a web server without the need to load the page again or redirect to a new one.
Of course, how Ajax works is another question entirely. Just know this: Formidable has done the hard work for you.
Why create an Ajax form?
You might have something in mind already, but here are some more reasons you might want to submit forms without needing a page refresh:
- You've got some really long forms: If you've got long forms on your website, or you want to create multi-step forms, it might be useful to allow users to save their progress periodically while they.
- Your forms are slowing down your site: Another issue with long forms is that they slow down the site. So if you want to speed up WordPress, try this.
- You want to submit forms without page refresh: As we mentioned before, users can submit forms without reloading the page. Imagine the possibilities!
Step 1: Install and activate Formidable Forms
This part is as easy as it gets. Go to our pricing page and get the Formidable Forms plan of your choice. By the way, Formidable is great for all kinds of forms - not just these Ajax ones.
You can easily add simple contact forms to your site, or create advanced forms with file upload fields, custom button text, multiple page forms, and more.
And all of our plans come with a 100%, 14-day, money-back guarantee too. What are you waiting for?
Step 2: Create a form
The next thing we'll do is create a form. This is easily done with our drag and drop form builder. Take a look:

Add some form fields by dragging and drop from left to right. For now, just add some basic fields, like an email address field and a text field. Then, click Update in the top right corner.
Now let's cruise ahead to the last and most important step!
Step 3: Configure Ajax form settings
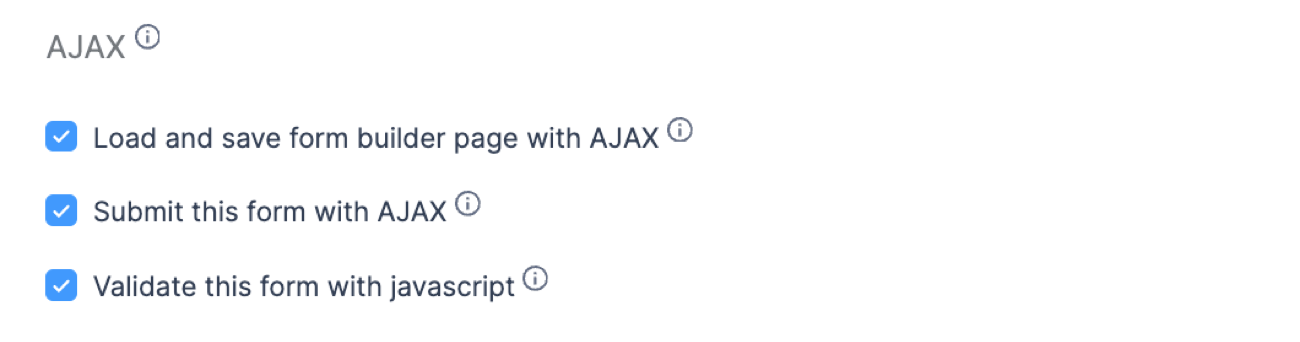
So far so good? Now for the important step... tick three boxes!

Just do this and your form will be ready for any scenario we described above. Yes - that's it!
Here's a bit more context on these features:
Load and save form builder page with Ajax
We'd recommend this feature especially when you have long forms or multi-page forms.
Here's how it works: rather than a complete page refresh when you load or update a form, the form will be loaded and saved with Ajax. This improves load times considerably.
Submit this form with Ajax
This one is pretty much self-explanatory. It allows users to submit forms without having to refresh the page.
There is one thing to note: file upload, rich text, and signature fields cannot be submitted via Ajax.
Validate your form in real-time
You don't need to wait until forms are submitted to validate form data. This can be done in real-time with Ajax! Required fields, phone format, email format, and number format can be checked instantly in your browser like this:

Wrapping up
That's really all there is to it! With Ajax forms, you'll still be able to add a confirmation message, so you may want to edit that too before publishing your form.
We hope our guide has inspired you! Have a great day - and be sure to check back with the Formidable blog for more WordPress forms tips.
Read more of our WordPress forms posts
Not sure about Formidable? Try our forever free plugin here.
The post How to Submit a Form Without Page Refresh in WordPress appeared first on Formidable Forms.
 How to Save Form Data in Databases in WordPress
How to Save Form Data in Databases in WordPress How to Create a Touchless Kiosk for Mobile Forms
How to Create a Touchless Kiosk for Mobile Forms How to Create a Searchable Database in WordPress
How to Create a Searchable Database in WordPress How to Create a Custom Search Form in WordPress
How to Create a Custom Search Form in WordPress How to Set Up WordPress Form Notifications
How to Set Up WordPress Form Notifications 7 Best Free WordPress Form Plugins [2021]
7 Best Free WordPress Form Plugins [2021] How to Add a Signup Form to WordPress
How to Add a Signup Form to WordPress The Ultimate WordPress E-Signature Plugin
The Ultimate WordPress E-Signature Plugin Why You Need to Translate Your WordPress Forms
Why You Need to Translate Your WordPress Forms How to Create a GiveWP Donation Form (Plus More!)
How to Create a GiveWP Donation Form (Plus More!) How to Add Email Subscription Forms in WordPress
How to Add Email Subscription Forms in WordPress Make a 'Choose Your Own Adventure' Form with Google Forms (Plus More!)
Make a 'Choose Your Own Adventure' Form with Google Forms (Plus More!) How to Make a Slide-in Contact Form in WordPress
How to Make a Slide-in Contact Form in WordPress More Customer Conversions with Instant Quotes
More Customer Conversions with Instant Quotes The Ultimate Conditional Logic WordPress Plugin
The Ultimate Conditional Logic WordPress Plugin