What is a number range slider and how can you add one to a WordPress form? It's easy, and we'll show you how!

Building a form and want to create a number range slider in WordPress? Don't worry, you don't have to be a coding expert. You won't have to spend days tweaking things just to make your range slider... well, slide!
Formidable is one of the most powerful WordPress plugins ever. Among its limitless options is the ability to add number sliders with a simple drag and drop interface. In a matter of seconds you'll have a working number slider in place. Less than a minute later, you can customize it to create your own range slider design. You can even use Formidable to create charts, polls, surveys, and other forms just as easily.
If you're worried about the difficulties of creating a number range slider in WordPress (or you're not even sure what a WordPress range slider is), we've got you covered! Read on for a complete guide on how to add number sliders to your forms the easy way using Formidable.
What is a number range slider in WordPress?
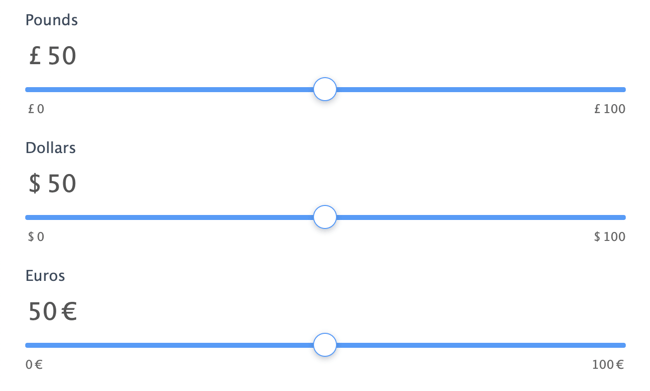
Number range sliders are a type of form field that lets users drag a handle selector across a bar to choose a number from a range of pre-set values. In a form, the input type slider uses the "range" HTML field. Below is a quick website number slider example:

The number slider's minimum value is on the left, and the maximum is on the right. By clicking and dragging the number slider's selector (usually a circle), users can pick a number between those values and their choice will be added to the form data.
Number range sliders are incredibly user-friendly. All it takes is a quick glance and visitors know exactly what the form field wants them to do. There's no room for confusion, and there's no way to enter invalid data. And with Formidable, you have a ready-made solution to create custom range sliders.
Mobile users especially love number sliders. It's a lot easier to tap and drag a circle across a bar than to fiddle with a keyboard on a small screen. With mobile-friendly pages becoming increasingly important to search engines and site owners, range sliders are turning into an expected feature in many types of forms.
There are other forms and features in WordPress often called sliders, including slide-in contact forms and sliding gallery carousels. Today, we'll only be talking about the bar-style WordPress number range slider.
What types of forms are best for range sliders?
Want a few range slider examples where sliders work great? Number sliders are great for quick number selections in many types of forms.
- Percentage rates in a mortgage calculator.
- Number of months in a car payment calculator.
- Grade percentages in a grade calculator.
- Number of bedrooms in a real estate listing form.
- Years in a custom search form.
- Amounts in a donation form.
Of course, the options are limitless. Once you know how a range slider can best improve the user experience in your form, it's time to create it.
How to create a range slider in WordPress (the easy way)
Formidable is a one-stop WordPress range slider plugin solution. Adding and creating custom number sliders is as easy as dragging and dropping them into your form. No coding is required, just a Formidable Pro account and a minute or two of your time.
Step 1: Install Formidable, your all-in-one WordPress range slider plugin
Start by installing Formidable Forms Lite from your WordPress admin dashboard. Go to Plugins → Add New, search for Formidable, then install and activate as you would any other plugin. You can also download and install the plugin manually.
(If you need more detailed instructions or a video walkthrough for the above step, our guide to installing Formidable is here to help.)
Next, you'll need to get a Formidable Pro account, as number range sliders are a premium feature. As always, every purchase is backed by our 100% no-risk money-back guarantee.
Once upgraded, activate your Pro version on the Formidable → Global Settings page. You will now have access to all of the premium features offered by Formidable, including range sliders.
Step 2: Add the number slider to your WordPress form
From your WordPress admin page, go to the Formidable section on the navigation menu and choose Forms. Select an existing form or click the Add New button at the top to start from scratch.
With a form open and in Build mode, click Add Fields on the left. You'll see a selection of items you can drag and drop directly into your form. Underneath the Advanced Fields divider you'll see the Slider field.

Drag the Slider field onto your form to insert a standard number slider field. You can drop it anywhere on the form then drag it into the perfect spot, as Formidable lets you click and move fields anywhere want.
At this point, the number range slider is functional and ready to go! All that's left is to customize it so you can get the right data from your users.
Step 3: Customize your range slider design
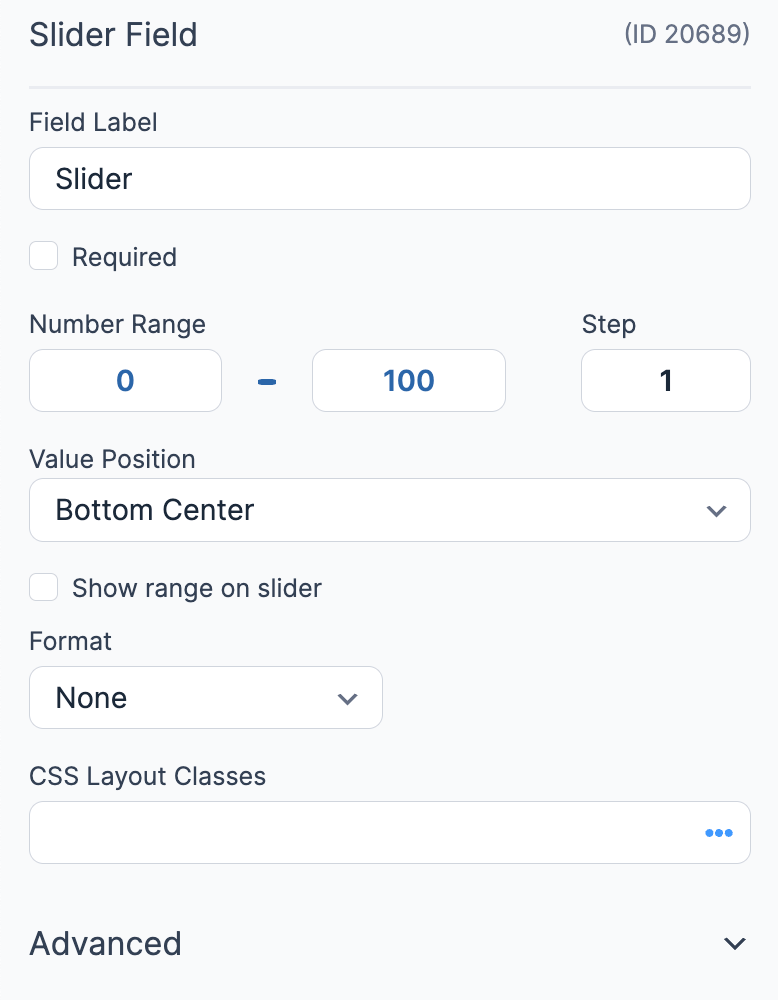
Click the slider you want to edit and a set of options will show up on the left.

The first few boxes at the top of the tab are the main entries you'll want to change. These will let you customize your slider to show the information you need on your form.
- Field Label - Displays a title just above the number slider on your WordPress form. Use this to let your users know what they're entering.
- Number Range - The minimum and maximum values that will show on your number slider.
- Step - Lets you choose how much the numbers increment as users move the slider. Most people will leave it at 1, but you may want a number slider that jumps by 5 or 10.
- CSS Layout Classes - Includes options for changing the visual width of your number slider. The default is 100%, which will be good for most users.
The Advanced section also has a few additional options you may want to customize. The most important ones are Before Input and After Input. These let you add text that will appear before or after the numbers displayed on the number slider. For example, if you want your slider to show percentages, add % in the After Input box. Your users will then see 5%, 6%, and so on as they move the slider left and right.
Want to change the range slider colors? You have more slider customization options on the Formidable → Styles page. Open the Slider Fields section to make your changes.
Once you've customized the options, click the Update button to save your changes. Preview it to see how it looks, then add the form to a page.
Congratulations, you just created and customized a number range slider in WordPress!
Wrapping up
That was pretty easy, wasn't it? Formidable aims to make form creation as straightforward as possible, including adding number sliders, radio buttons, and even contact forms with multiple recipients. You'll find loads of useful features, giving you the power to collect and display all kinds of data without touching a single line of code.
Ready to start creating forms and adding number range sliders? Get started with Formidable today!
The post How to Create a Number Range Slider in WordPress Forms appeared first on Formidable Forms.