An inline form can be a simple way to get great, professional looking results. Learn how to create one!

Online forms are a great way to collect customer information and get more leads. However, it isn't always easy to create attractive and professional forms that encourage conversions.
Fortunately, by opting for an inline form layout, you can improve your designs and make them more user-friendly. A tool such as our own Formidable Forms layout builder can help you to do this quickly and easily.
In this article, we’ll cover why you might want to use inline forms on your website. We’ll also take a look at how you can create them in just two steps. Let’s get started!
Why you might want to use an inline form
If you’re asking ‘what is an inline form?’, you’re in the right place. An inline form contains elements that are all neatly aligned with each other. In other words, they're 'in line'! Basically, you get a contact form with two fields on same line.
Inline formatting can help improve the flow of your forms and get higher form conversion rates. When using an inline layout, your form labels will appear next to each field instead of stacked on top. Similarly, an inline submit button will be placed next to the relevant field instead of beneath it.
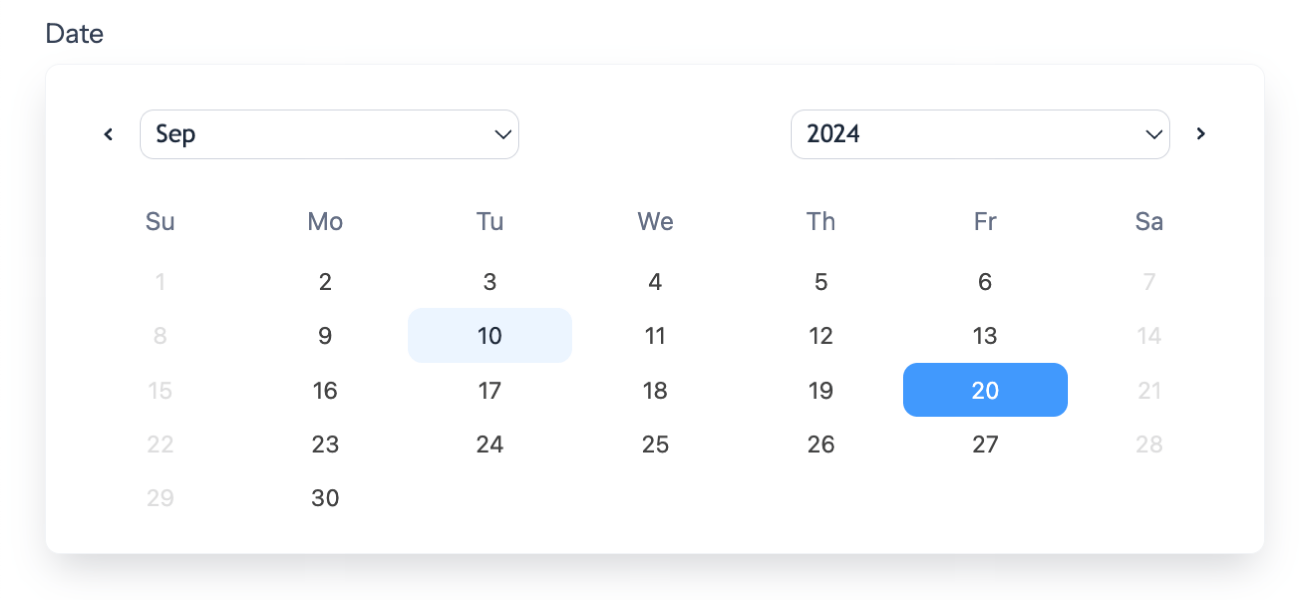
This can be a great design choice for certain features like datepicker calendars. For example, to view dates in a non-inline calendar, users will have to select the field before they can choose the date. However, an inline calendar will automatically display these dates:

To beginners, this kind of formatting may look complicated. However, it's actually easier than you might think to apply it to your own forms. With the help of Formidable Forms, you can add inline forms to your WordPress website faster and easier than ever before.
How to create an inline form (2 steps)
Before you begin this walkthrough, be sure to install and activate Formidable Forms on your WordPress site.
Step 1: Use the layout builder to create inline fields
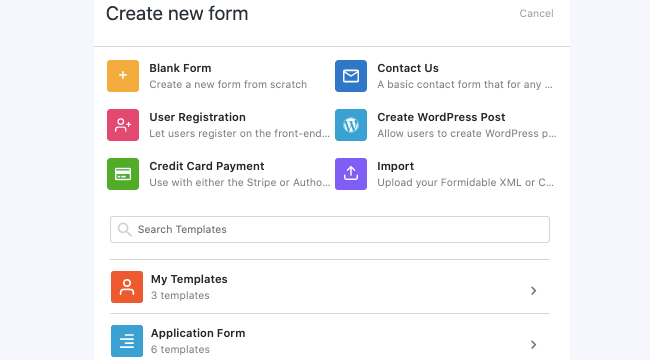
First, you’ll need to build your basic form. You can start by going to Formidable → Forms → Add New and choosing a Blank Form. Alternatively, you can start with a template:

When you create your form, you’ll then be presented with our editing interface. Click to add a Name field and an Email field. By default, the fields will be stacked instead of inline.
Next, we’ll add inline formatting. Mouse over the field you want to edit. Then click and hold the directional arrows:

Now you can simply drag the Email field next to the Name field:

Repeat these steps for each field that you'd like to make inline.
Now, to make room for the submit button, we'll need to size down the fields so they don't take up the whole row in our 12 column grid. To do so, hover over the row and click the layout icon right above the row. Then, click Custom Layout:

We'll change each field from 4 to 3. That will leave 3 for the submit button too.
Step 2: Change your button settings
Next, you can also make an inline submit button. This can make a form more compact, so it fits in small spaces and is easier for your users to fill out.
While on the form builder screen from the last step, click on the Settings tab and select Stylings & Buttons.
Under Buttons, find the Submit Button Alignment option. Choose Inline from the drop-down menu:

Afterward, save your work. You can then preview your form or make other adjustments as necessary.
For example, the newly inline email field will look like this for our final contact form:

These are the formatting basics. However, there's a lot of potential! You can add inline formatting to many advanced fields. Consider using this feature along with other formatting tools like a slide-in contact form.
Here's another inline form example used as an email subscription form.

The above example takes a couple extra tweaks. We set the button width to 100% on the Formidable → Styling page.
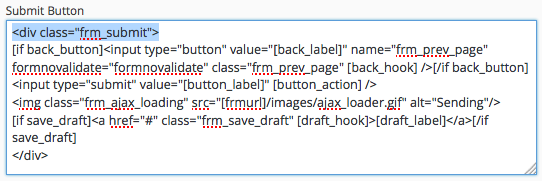
Then, in the Settings → Customize HTML → Submit Button box for the form, we replaced class="frm_submit" with class="frm_submit frm6". The frm6 class makes the button take 6 of the 12 columns in the form grid layout. Since Formidable supports HTML changes, you can really create whatever layout you need.

You can use features like these to create a complex form that meets your exact needs. The form can be even more compact if you use the placeholder option and hide the labels.
Wrapping up inline forms
If you want your website's forms to attract attention and drive conversions, they have to look good and be easy to use. Fortunately, Formidable Forms makes it easy to create inline forms.
To do this, you can:
- Use our drag-and-drop layout builder to add fields in a row.
- Adjust your settings to generate an inline submit button.
Inline formatting is just the beginning of what Formidable Forms can help you achieve. Check out some of our other powerful features today!
Read more about form design in WordPress
The post How to Create an Inline Form in WordPress appeared first on Formidable Forms.
 How to Make a Multiple Column Form in WordPress
How to Make a Multiple Column Form in WordPress How to Make a Slide-in Contact Form in WordPress
How to Make a Slide-in Contact Form in WordPress How to Replace Radio Buttons with Images in WordPress Forms
How to Replace Radio Buttons with Images in WordPress Forms