Want to add a simple contact form in WordPress? Follow this step-by-step guide to get your WordPress contact form online in no time!

Approximate read time: 7.5 minutes
Is there anything more frustrating than when you need help and can't ever reach a human?  We've certainly shouted at those automated customer service systems on the phone and given up after confusing a chatbot or two.
We've certainly shouted at those automated customer service systems on the phone and given up after confusing a chatbot or two.
While technology's great, sometimes you just want to talk to a person. And a WordPress contact form is a quick and painless way to offer that option to your users.
In this guide, we'll show you how to make a WordPress contact form that's both simple and effective. No tech jargon, no time-wasters — just straightforward steps to help you build a relationship with your audience.
Why add a contact form to your WordPress website?
A contact form isn't just for saying hello. It's also a great tool for:
- Lead generation: Collect email addresses to grow your mailing list.
- Building trust: Reassure customers by making it easy to get in touch.
- Organization: Automatically send inquiries to the right person.
But despite all these advantages, WordPress doesn't have a built-in contact form.  You need to make your own.
You need to make your own.
Luckily, there are a lot of contact form plugins that let you create forms in a few clicks, with little or no code.
And building a custom contact us form brings its own benefits. One of the biggest? Better spam protection thanks to more security options like CAPTCHAs and Honeypot contact form spam blocking.
Enough talk, though. It's time for action!
How to create a simple contact form in WordPress
Today, we'll show you how to add a contact form to your website using Formidable Forms.
Click the button below to download the free contact form WordPress plugin, then we can get started! 
Once you have the plugin, all that's left is to follow along with these four simple steps:
Step 1: Install Formidable Forms
First things first, let’s get Formidable installed and activated.
Open your WordPress dashboard and head to Plugins → Add New.
Next, search for Formidable, then click the Install button, and hit Activate when it appears.

As soon as it's activated, you’re ready to move on to the next step and get creative!
Step 2: Create a WordPress contact form
Now it’s time for some fun!
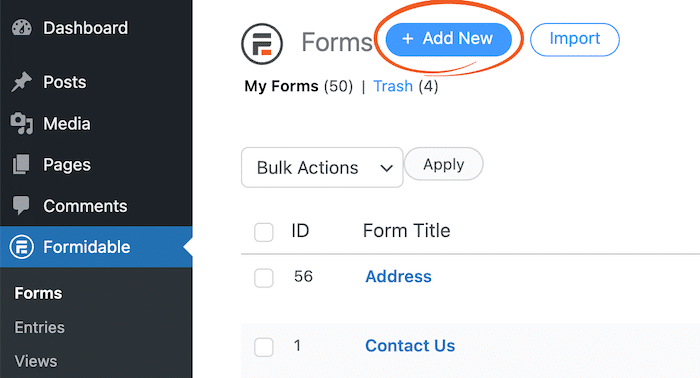
In your WordPress dashboard, head to Formidable → Forms → Add New.

Next, choose one of our pre-built form templates (premium option) to get your form started faster.
Or click Blank Form to start one from scratch for free.

Name your form and then click Create to open the drag and drop form builder.
This is where you put together your custom contact form.
All you have to do is click on a field on the left and drag it over to your form.

For a simple contact form, we recommend adding the following form field types:
- First and last name
- Email address
- Text field (for a message)
- reCAPTCHA (anti-spam)
You can add others if you like, but we'll keep things simple for now.
Want to edit a field label or make a field required? Click on the field in your form to display the Field Options on the left side of your screen.
Once you’re happy with your contact form, click Update to save your changes.
Step 3: Set up contact form email notifications (optional)
Want to know every time someone submits your contact form? No problem!
Formidable makes it easy to set up WordPress form notifications. 
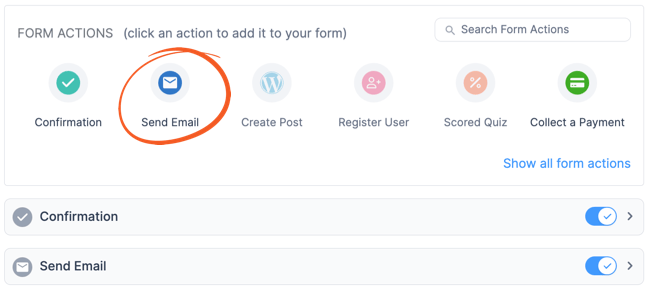
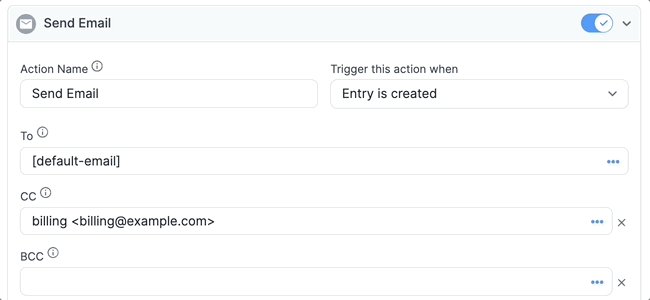
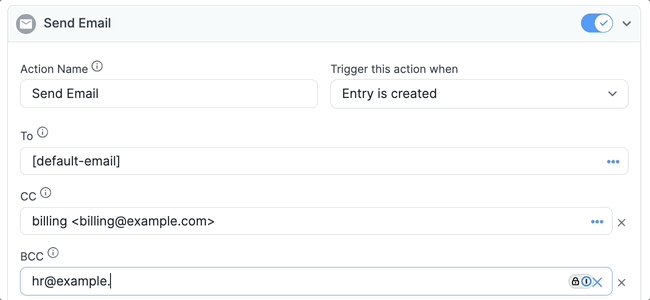
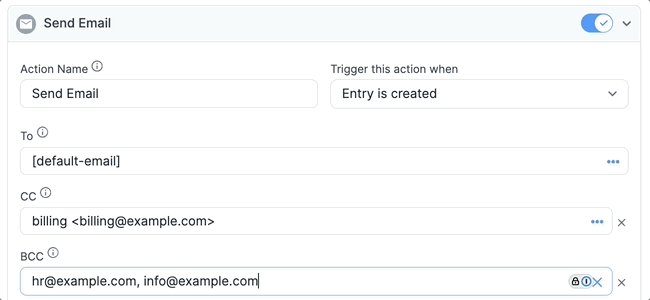
First, go to the Settings tab at the top of your screen. Next, click on Actions & Notifications and then click on the Send Email action.

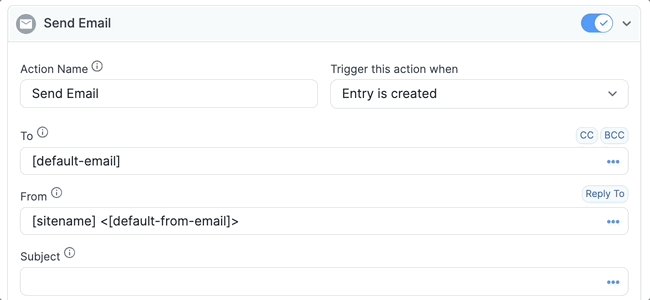
Now you can scroll down to the Send Email form action to personalize your notifications. Fill in the email subject line, email addresses, and message.

And you don’t have to limit your notifications to plain old text. You can upload images, gifs, and more to really make it your own. 
So feel free to play around!
When you’re done, click Update to save your changes.
Step 4: Publish your form
Alright, let’s get that form on your site so it can shine!
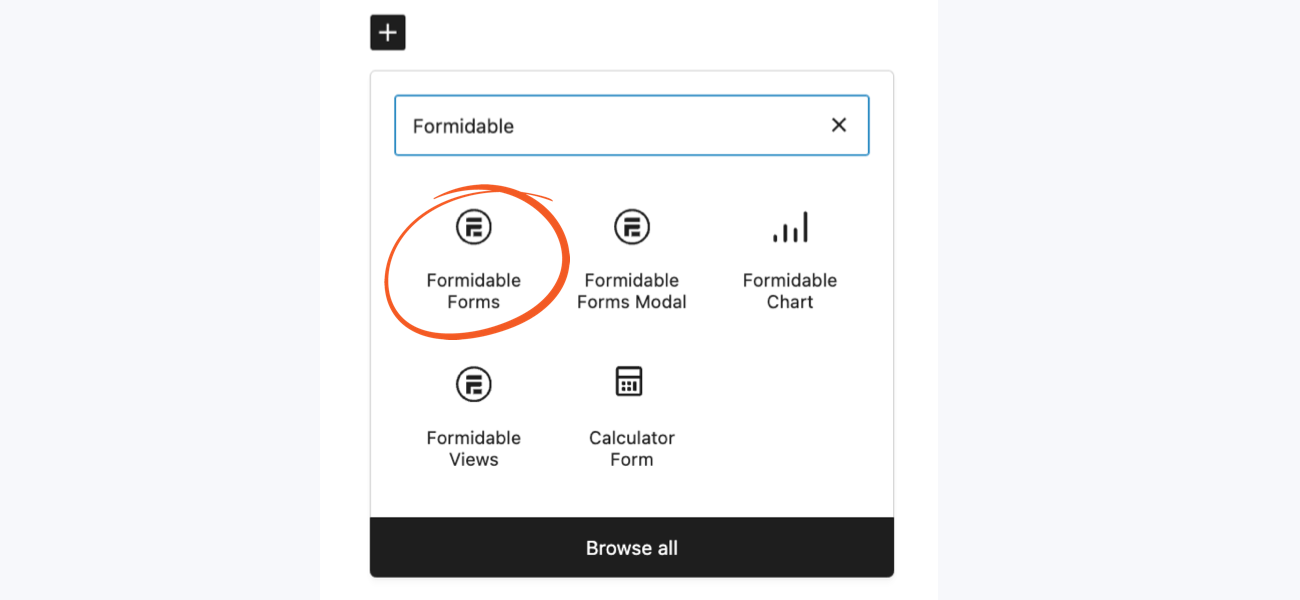
Start by opening the WordPress post or page where you want to add your contact form. In the standard WordPress block editor, click the + icon to add a new block.

Search for Formidable and click to insert the block.

Last, pick your form from the dropdown menu. Update your post or page, and you're done.
Way to go! You now have a simple contact form on your WordPress site! 
Want to feature your form in a few other places too?
Find out how to insert a contact form in the sidebar or how to add a contact form in the footer on WordPress.
Fancy up your form
A basic contact us option is a must, but if you want it to stand out, you need to go beyond basic. And that isn't hard to do with Formidable either.
Here are a few extra things you can do to make your form more attractive and more efficient.
Customize your contact form’s design
Sure, a plain white and black form gets the job done. Technically.
But a beautiful contact form that blends in perfectly with your website’s theme? That gets the job done well.
With Formidable’s Visual Styler, it only takes a couple of clicks to customize every aspect of your form. Font size and color, backgrounds, spacing — it's all at your fingertips. 
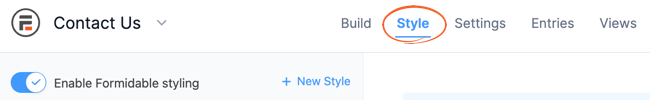
- Step 1: Open up your contact form and go to the Style tab.

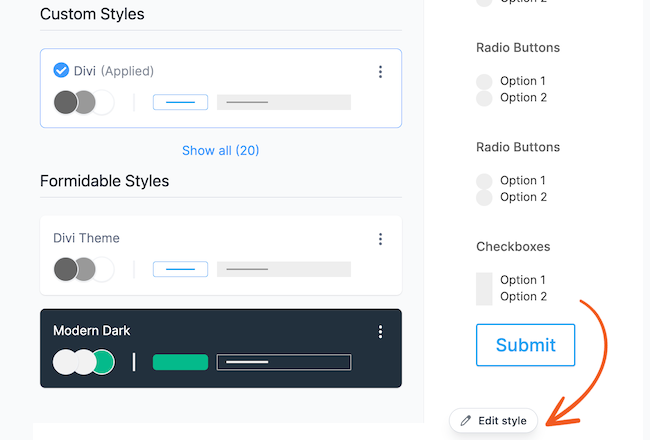
- Step 2: Pick one of our premium, ready-made styling templates, or create your own for free!
- Step 3: To make a style, click the three dots on the style template to access the form styler.

- Step 3: Choose the form settings you want, then Update to apply your custom design.
Lookin' good! 
Change form submission confirmation message
Nowadays, people want (and expect) websites to personalize their experience. And a custom confirmation message is an ideal way to do it.
Whether that means offering a discount on recently viewed products or access to gated content, here's how you can go the extra mile to make visitors feel appreciated — without making tons of extra work for yourself! 
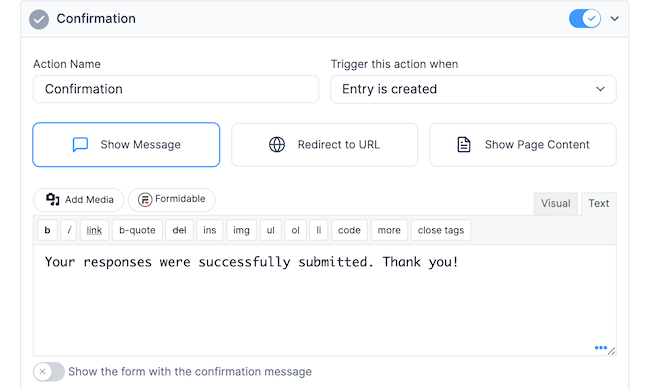
- Step 1: Open your form in Formidable and go to Settings → Actions & Notifications.
- Step 2: Click on the Confirmation tab, then choose to either:
- Show message
- Redirect to URL
- Show Page Content

Easy and effective, don't you think?
Connect your WordPress contact form to an email service
Do you have a newsletter? (Psst, if not, you should start one!  )
)
If you do, you probably use an email marketing service like Mailchimp, Brevo, or Constant Contact.

Well, Formidable Forms connects to all the major players so your WordPress forms automatically send email addresses to your lists.
Mailchimp, Convertkit, ActiveCampaign — you name it, it’s here. But these integrations are a premium feature, so you’ll want one of our form maker plans to get started.
- Step 1: Go to Formidable → Add-Ons and search for your email service to enable it.
- Step 2: Click Activate.
- The next steps depend on your email service, so follow the guide for you:
- Set up your Mailchimp contact form
- Set up ActiveCampaign with Formidable
- Use a MailPoet signup form
- Make a Constant Contact form
And that's it! Whenever someone reaches out, their email address will automatically be added to your email list! 
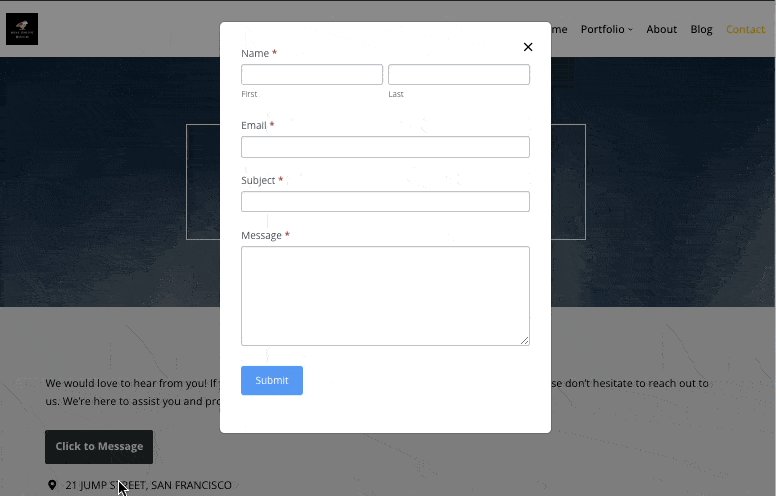
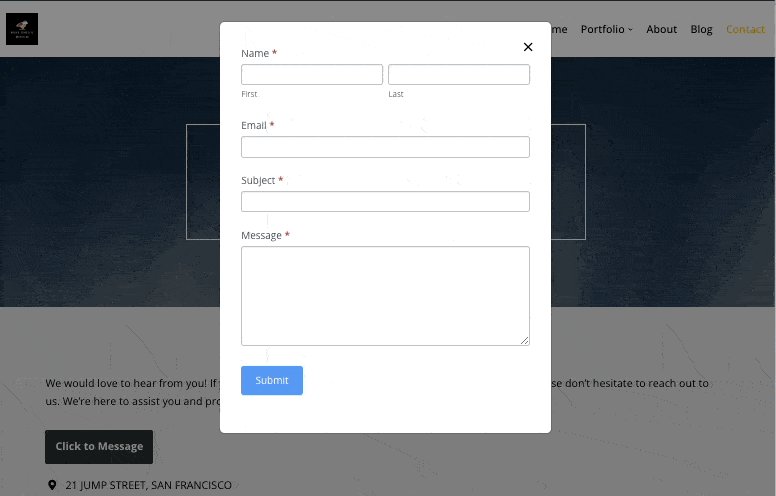
Make it a modal or popup
If you really want to make your contact form pop, put it in a modal! Aren't sure what we mean? Check out the example below to see it in action.

Looks cool, doesn't it? And with Formidable Pro, it's super simple to put into place. See our step-by-step guide on how to make a modal popup form in WordPress for all the details.
All set to add a WordPress contact form to your site?
That wasn't so bad, right?  And you've now got everything you need to create a contact us form in WordPress.
And you've now got everything you need to create a contact us form in WordPress.
With Formidable Forms' contact form plugin, you just install, create, and publish.
Keep it simple or customize it as you grow; either way, your contact form is a solid step towards better communication with your audience. So hit publish and get the conversation started today!
For more online form ideas, follow us on Facebook, Twitter, and YouTube.


 Contact Form 7 Alternative: Formidable Forms vs Contact Form 7
Contact Form 7 Alternative: Formidable Forms vs Contact Form 7 How To Create an Ajax Contact Form in WordPress Fast!
How To Create an Ajax Contact Form in WordPress Fast! How To Change a WordPress Contact Form Style
How To Change a WordPress Contact Form Style