Looking to make WordPress charts and graphs? This post will show you how to create charts in WordPress and display them on your site!

Approximate read time: 4 minutes
Are you working on a WordPress website that really needs to make some data shine?
Adding a dynamic chart or graph is a great way to get visitors' attention while also sneaking in some statistics. 
But it's tough to make a chart for WordPress, right? It's actually a lot easier than you might think, especially if you use the right plugin.
In this post, we'll quickly cover what we look for in a good chart plugin. Then, we'll show you exactly how we create charts for WordPress without writing a single line of code!
Use a WordPress charts and graphs plugin
Sure, graphs seem simple at first glance. But behind the scenes, they can be complicated to code.
Instead of spending hours learning how to make an interactive chart from scratch, take two minutes to install a plugin that can handle the hard stuff for you! 
A good WordPress chart plugin offers:
- Ease of use: With just a few clicks, your data is turned into eye-catching visuals.
- Several chart types: Pie, scatter, bubble chart... you name it! You can switch it up in a second.
- Frequent updates: Your charts will keep looking good year after year.
- And more time to do what you love!
So which plugin is the best for making charts in WordPress? The answer is Formidable Forms!
That's right, the best WordPress form builder also happens to be the best WordPress chart plugin. It's a true Swiss Army Knife for your site.
Now let's see just how easy it is to create charts for WordPress with Formidable Forms.
How to create charts for WordPress
To follow this step-by-step tutorial, you'll need the Formidable Forms WordPress plugin. The graphs and charts add-on is included in Formidable's Plus plan and above.
If you don't have it yet, just click below to get your license! 
Once you've installed and activated Formidable, we can start making our chart!
For today's example, we'll use our premiere birdwatching blog, Here Birdie Birdie.

On our website, we built a form for visitors to report the birds they spot. The site then automatically publishes each entry as a blog post. Cool, right?

While this works great for sharing details, we've had a lot of visitors ask which birds are seen the most.
Instead of fighting with CSV files and Google Sheets to do the math and make visuals, charts, or graphs  , let's add a responsive chart to our site to show the number of sightings of each kind of bird.
, let's add a responsive chart to our site to show the number of sightings of each kind of bird.
Step 1: Install the Formidable Forms chart plugin
In the WordPress admin, navigate over to Formidable → Add-Ons. Search for the Charts add-on, then click the blue button to Install, and Activate it.
Great, now on to the fun stuff!
Step 2: Add the Formidable Chart block to your page
Next, let's create the WordPress page/post where we want to insert our chart. For our example, we'll make a new page called "Bird Watching Statistics".
In the Gutenberg editor, click the  icon to add a new block. Next, search for "Formidable" and insert the Formidable Chart block.
icon to add a new block. Next, search for "Formidable" and insert the Formidable Chart block.

From the right sidebar, select the form to use as your data source. We should now see some data! 

 Don't see the data source selector? You may need to open the sidebar by clicking the button in the top right corner of the WordPress editor.
Don't see the data source selector? You may need to open the sidebar by clicking the button in the top right corner of the WordPress editor.
Step 3: Edit your chart in WordPress
We thought a column graph (aka a bar chart) would work best to show how many times a type of bird has been seen. And lucky for us, that's the default chart type!

The next step in creating our column chart/bar graph is to specify the x-axis and y-axis data sources here in the sidebar.
In this case, we'll set the x-axis to "Bird type" and the y-axis to "The number of entries".

Not bad, but it could look better...
Style your chart or graph in WordPress
Let's change the colors of our chart to make things a little flashier.
To do this, go over to the right sidebar. Under Appearance, select the colors you want.

Now that chart's sure to catch a birder's eye! 

But our chart could still be better, don't you think?
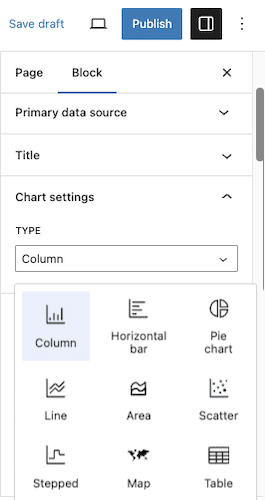
Change the chart type
Instead of a column graph, a pie chart might be a better way to visualize our data. 
So how can we insert a pie chart in WordPress?
We'll go over to the right sidebar and change the Type from Column to Pie. Yep, Formidable Forms works as a pie chart plugin too!

And there we go! We now have a pie chart in WordPress that shows the percentage of each answer we received in our form!
For the finishing touch, we'll just toggle the Legend button in the sidebar to make things even clearer.

All that's left is to publish our page. We now have a pie chart on our WordPress site that'll update in real time when someone submits our form! Pretty fly!  (We're 99% sorry for that joke).
(We're 99% sorry for that joke).
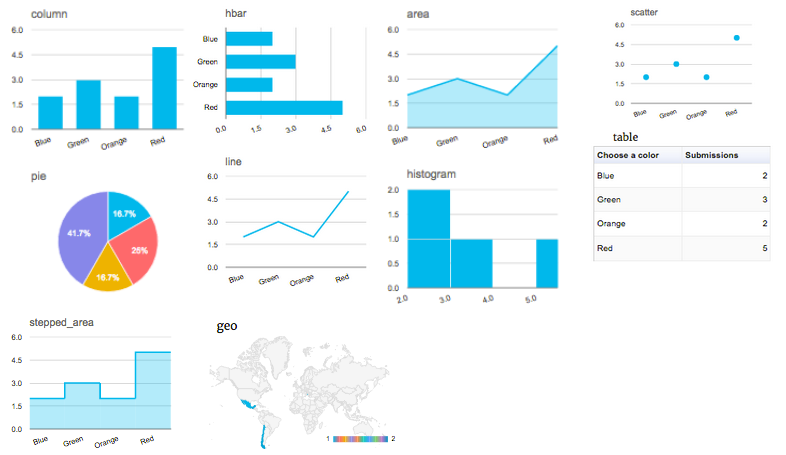
Don't want a column or pie chart? No problem! Formidable's Chart block lets you change between all types of charts and tables in a single click:
- Pie chart
- Bar chart (bar graph)
- Line chart (line graph)
- Scatter plot
- Area chart
- Stepped chart
- Map

And Formidable doesn't stop at building forms and creating charts for WordPress. The premium plugin also comes with:
- Responsive tables and charts for any theme (including Elementor)
- WooCommerce integration
- Payment gateways
- WordPress application builder
- And much more
One plugin that does all that? Impressive!
Ready to create charts for WordPress?
Don't let WordPress charts ruffle your feathers.  Instead, just install Formidable Forms and use its powerful data visualization features!
Instead, just install Formidable Forms and use its powerful data visualization features!
So forget searching for a separate graph or chart plugin. You only need a great WordPress form builder to create charts in WordPress.
But don't forget to follow us on Facebook, Twitter, and YouTube for more WordPress tips and tricks!
Read more about charts for WordPress
Did you know that Formidable Forms is the most advanced WordPress form plugin available? Try the free version to start, or unlock all of the possibilities with our premium WordPress form maker!
The post How To Create Charts in WordPress (3 Simple Steps) appeared first on Formidable Forms.
 How To Analyze Survey Results Right in WordPress
How To Analyze Survey Results Right in WordPress How to Create Polls in WordPress With Powerful Results
How to Create Polls in WordPress With Powerful Results