Need to create a WordPress contact form with file uploads? Whether for businesses or blogs, learn how to make one today for your WordPress website!

Approximate read time: 6 minutes
Creating a WordPress contact form with file uploads shouldn't be hard.
But if you don't have any coding experience, then it may seem more difficult than you can handle. That is, until you use a WordPress plugin to make your job much easier.
And that's what this post is here for. This tutorial will show you how to create a form to accept file uploads in a few simple steps.
So, let's dive in.
Why accept file uploads through WordPress contact forms?
There are a number of reasons to accept file uploads through a contact form.
But the main reason is that it makes your life easier. No emailing attachments back and forth or uploading them to the cloud. Just fill out the form, attach the file, and that's it.

And this helps many people in different situations, like:
- Business documents: Submit resumes, application forms, portfolios, applications, or signed forms to create a smoother process.
- Customer support: People can upload screenshots, logs, or other files to help your customer service team fix their problem faster.
- Content: Websites can accept User Generated Content (UGC), such as blog posts, artwork, or photos, much faster.
- eCommerce: If you offer customized products, then this is an easy way to get the exact designs customers want!
So, if you fall into one of these categories, then creating a contact form with file uploads is perfect.
How to create a WordPress contact form with file uploads
To get started, you need a WordPress form plugin to help create your form.
For that, we recommend our plugin Formidable Forms. With its drag and drop form builder, you can create a form in minutes. And its file upload field turns your simple contact form into a file upload form quickly.
So, head over and grab the Basic plan of our form maker and get it installed and activated.
Then, it's just a few easy steps:
Step 1 - Create a WordPress contact form for file uploads
First, you need to add a contact form to your site.
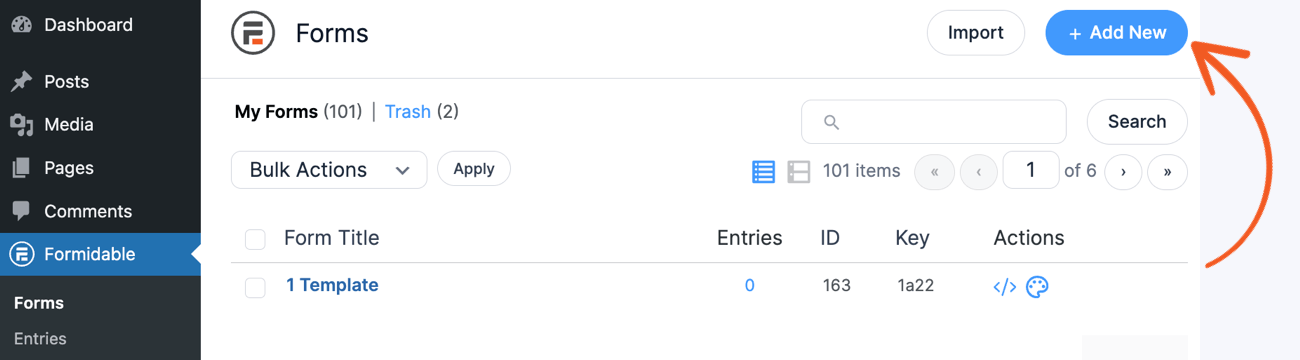
So, open your WordPress dashboard, go to Formidable → Forms, and click Add New at the top of the page.

Next, you can choose to start from scratch using a Blank Form. Or you can use one of our form templates to get you started faster! For this example, we'll use the Contact Us form template.
Then, the plugin takes you to our form builder, where you can begin adding or removing form fields.

If you use one of our templates, some of these fields will already be added for you. But feel free to add any other fields you may find useful.
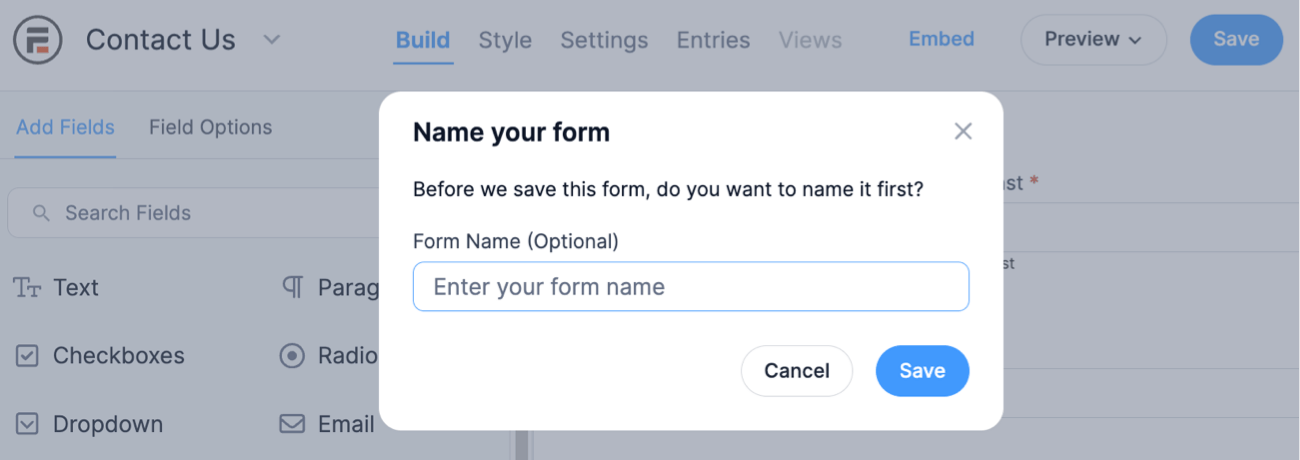
Last, click the Save button and give your form a name so you don't lose any progress.

Step 2 - Add a file upload field to your WordPress contact form
The next step is to add the File Upload field to your form.
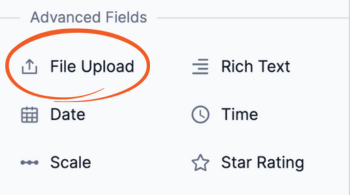
Our drag and drop design means you can add or remove any field you want from your form. In this case, you'll need to add a field called File Upload. You can find this in the sidebar list in the Add Fields box under Advanced Fields.

Just click to add or drag and drop the file upload field into the contact form, wherever you want it.

If you need more than one, you can even drag and drop multiple file upload fields to your form.
Step 3 - Change the file upload form settings
Now it's time to change the settings so that the file uploader works exactly how you want.
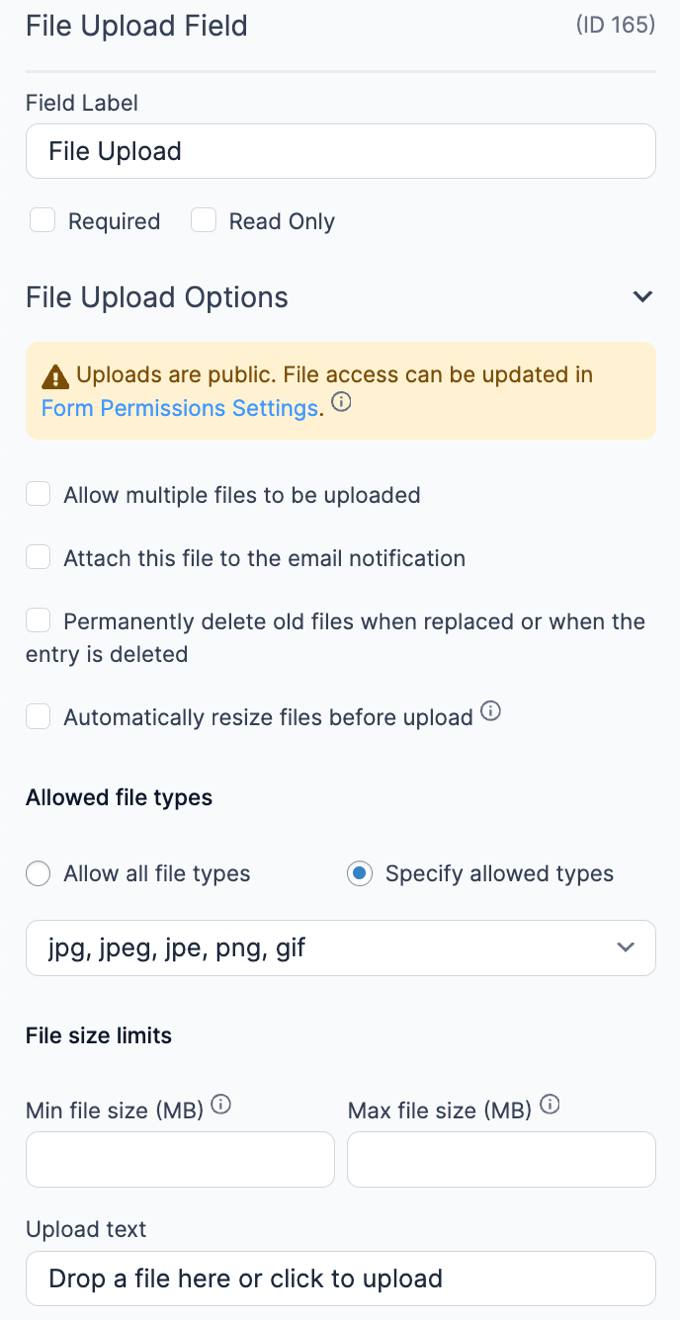
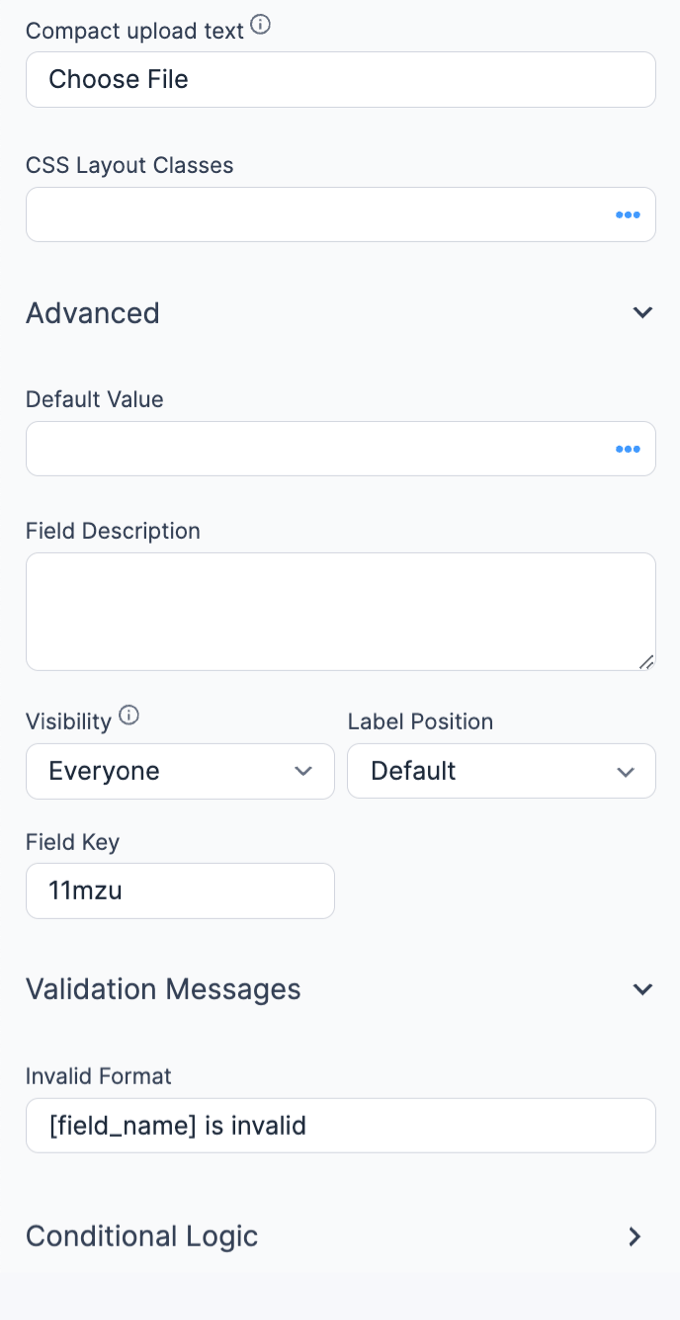
To change all the settings for the file upload field, click on the field in your contact form. On the left, you should now see your Field Options.


This will pull up plenty of different options ready for you to customize.
Don't skip this part! There's a lot of time you can save if you control exactly how the file uploader works.
Here are some important settings to check:
- Required: Don't let anyone submit the form without uploading their file first.
- Allow multiple files to be uploaded: Make it so people can add multiple file uploads instead of just one.
- File size limits: Huge files in your WordPress media library can slow things down quickly. Limit the file upload size based on what files you accept with a min or max file size.
- Upload text: Change the text to make it clear to your users what you're looking for.
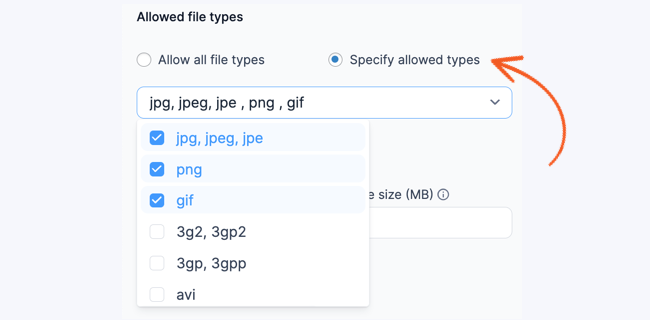
Last, it'd help to specify what types of file extensions you accept. If you're looking for PDFs only, then you don't want to allow people to upload images.

Changing the file attachment options is entirely up to you and your needs. So take a look through them and choose the best ones for you. You can potentially save yourself a lot of time by getting your settings correct.
So, once you're finished, click Save to update your form.
Read More: 6 Options to Look for in a WordPress File Upload Form
Step 5 - Save and publish your WordPress file upload form
The last step is to put your contact form with file uploads on your site!
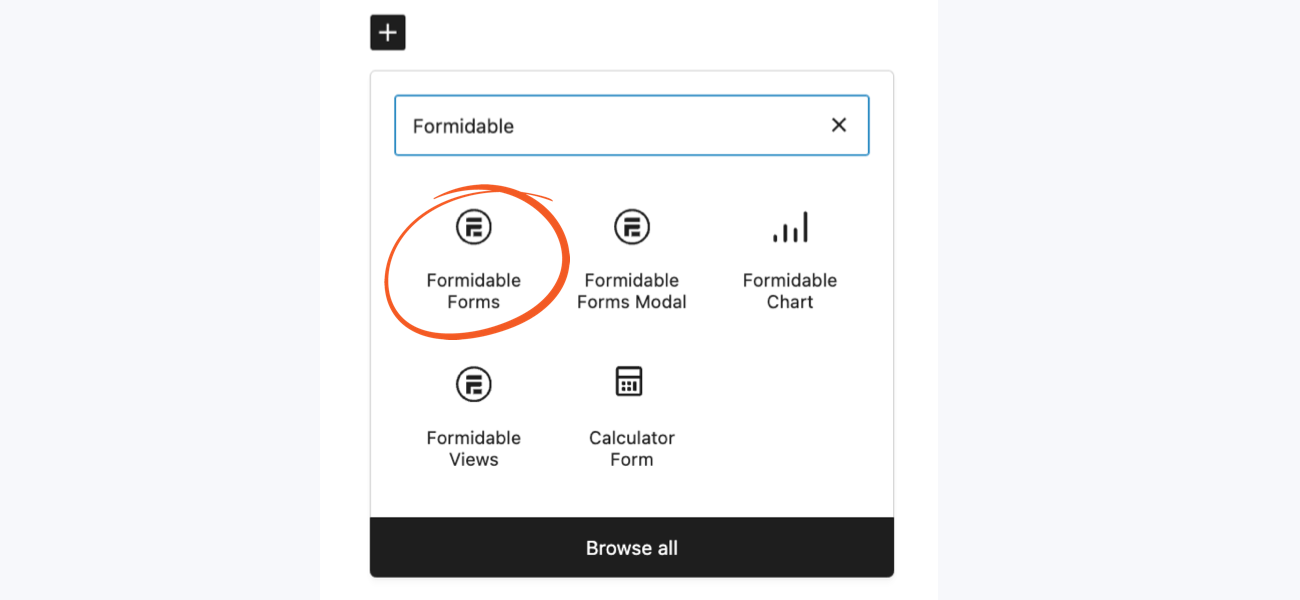
First, go to the post or page where you'll display your form. Then, add a new WordPress block, and search for Formidable Forms, and choose it.

Next, choose your form from the dropdown menu. You can easily find it using the name you gave it in Step 1.

Once you choose it, your form will show in your post and it's ready to go! The last thing to do is to update your post or page so it shows to your visitors
And that's it! Your WordPress contact form with file uploads is ready to start accepting form submissions. It's really that easy!
Ready to add your WordPress contact form with attachments?
This is just the start of what the Formidable Forms WordPress plugin can do for your WordPress site.
With easy file uploads, you have more time to focus on other areas of your website. So we hope this tutorial helped you!
And it's just the beginning! If you want to learn more, be sure to check out our tutorials on how to set up a Google Drive file upload form or create a WordPress image upload form.
If you haven't yet, be sure to grab a Formidable Forms license to get started now!

 5 Best WordPress Plugins To Download PDF Files (& Upload PDFs Too)
5 Best WordPress Plugins To Download PDF Files (& Upload PDFs Too) How to Display Form Submissions in an Image Carousel
How to Display Form Submissions in an Image Carousel How to Create a WordPress Image Upload Form (A 3 Step Guide)
How to Create a WordPress Image Upload Form (A 3 Step Guide)