Are you ready to take your WordPress forms to the next level? Say goodbye to annoying page refreshes and hello to seamless form submissions with Ajax-powered forms!

Approximate read time: 5.5 minutes
Hate when you click “submit” on a contact form and the whole webpage refreshes?  We do too! The unnecessary reloading makes your website seem slow and glitchy, giving visitors a less-than-stellar experience.
We do too! The unnecessary reloading makes your website seem slow and glitchy, giving visitors a less-than-stellar experience.
But good news! This is an easy problem to fix, especially with the right WordPress plugin. 
Ajax, short for asynchronous JavaScript and XML, makes it so only a specific part of your webpage reloads. By adding Ajax to a contact form, just the form will refresh rather than the entire page.
If you want to give yourself a headache, you could manually code an HTML form using jQuery, Ajax calls, and PHP functions  . Or you could simply install a plugin and tick two or three boxes.
. Or you could simply install a plugin and tick two or three boxes.
Tough decision, right? 
Today, we’re taking the easy route and showing you step-by-step how to create an Ajax contact form in WordPress with our favorite Ajax form plugin, Formidable Forms.
Why use Formidable for Ajax contact forms?
Formidable Forms is a feature-rich WordPress form builder that helps you create and manage forms easily. There are lots of form plugins out there, but Formidable’s Ajax powers really separate it from the pack.
" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen title="How to Submit Forms Without Refreshing in WordPress" >With Formidable, it only takes three clicks to turn any web form into an Ajax form.  Really! We’ll show you here in a second!
Really! We’ll show you here in a second!
How to create an Ajax contact form in WordPress
Building an Ajax contact form with Formidable Forms is a breeze. Whether you choose to start with a pre-designed template or build a custom form from scratch, the drag-and-drop form builder makes the process intuitive and efficient.
So, let’s see how to create an Ajax form in WordPress:
Step 1: Install and activate the Formidable Forms plugin
To start, you’ll need Formidable Forms Pro. If you don’t already have a premium version of our plugin, pick up your plan here. All of our premium plans offer Ajax form submit, so choose whichever option’s right for you!
Once you have your copy, install and activate Formidable Forms on your WordPress website. Don't worry, it's very straightforward and you’ll be on to the next step in no time.
Step 2: Make your contact form
Let's create your WordPress Ajax contact form!
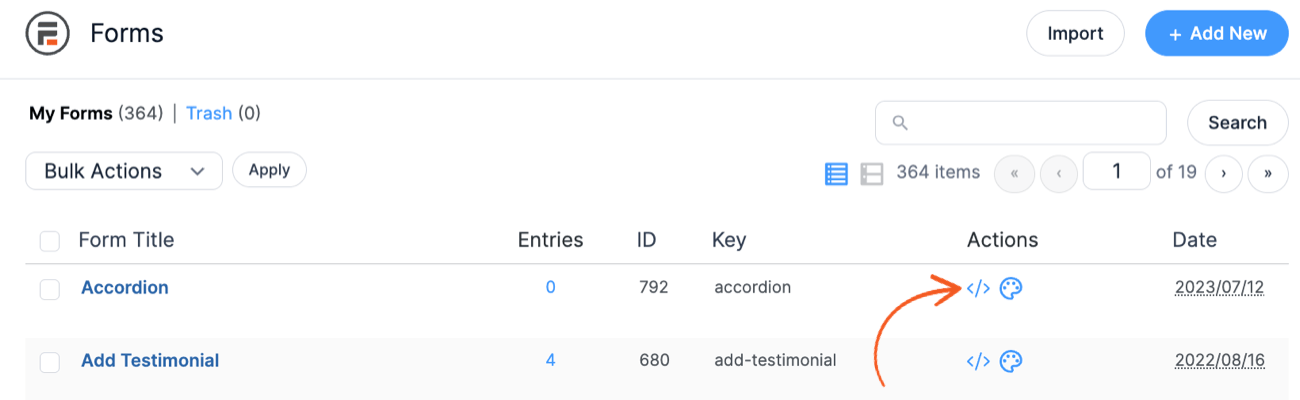
Start by going to Formidable → Forms → Add New. Next, you’ll have the option to
- Use our WordPress contact form template to kickstart your design.
- Generate a Blank Form for total creative freedom.
Click to make your choice, and you'll then be taken to Formidable’s easy-to-use form builder  .
.

Here you can customize your form by adding, removing, rearranging, and editing form fields. For a typical contact form, you’ll want to include fields for an email, message, and name.
After you click a field on the left and drop it into your form, you can click on the field to change its settings. 
This is where you can add an email placeholder, type text to change field descriptions, adjust the form layout, and more.
When you're happy with your form, click Update to save the changes.
Step 3: Turn on the Ajax form function
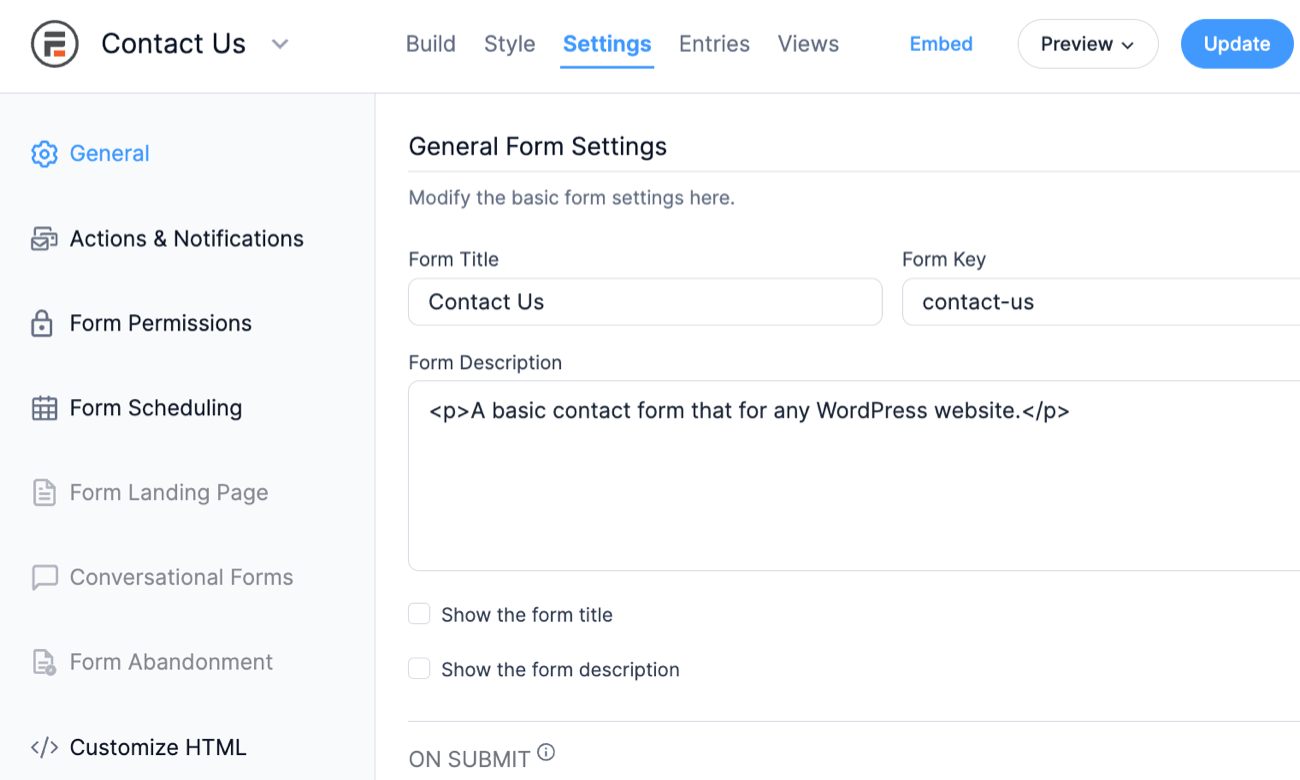
Now that your contact form is ready to go, head to the Settings tab in Formidable Forms.

Select the General tab and then scroll down to the AJAX section.
You'll see three options here:
- Load and save form builder page with AJAX — makes long forms load faster.
- Submit this form with AJAX — avoids full-page refreshes when users submit the form.
- Validate this form with JavaScript — ensures data entries in each field are valid as users fill them out.
Check the second and third boxes (or all three for longer forms), and click on Update. And voila!  Your users can now fill out your form seamlessly without pesky page refreshes!
Your users can now fill out your form seamlessly without pesky page refreshes!

Step 4: Publish your Ajax contact form to WordPress
Almost done! Now you just need to get your spiffy new WordPress Ajax contact form on your website.
Go to the WordPress page or post where you want your form to appear. Then in the editor, click to add a Formidable Forms block and select your form from the dropdown menu.

Update or Publish the page, and you’ll now see your form on the front end of your site!
Want to add your form into a widget area instead? No problem! Copy the shortcode generated by Formidable Forms and paste it into the desired location on your WordPress site.

And that's it! With a few clicks, you've successfully created an Ajax contact form using Formidable Forms. Way to go! 
The plugin will now handle all the Ajax-related processes in the background, giving you seamless form submission without reloading the page.
Go even further with Formidable
Do more with WordPress Ajax contact forms
Formidable Forms works great with different platforms, so you can do more with your Ajax contact form. For instance, you can connect it to email marketing services like MailChimp and create a cool newsletter signup form with Ajax. 
If you're all about capturing leads and growing your subscriber list, you can even team up Formidable Forms with OptinMonster to make eye-catching popup forms.
Extend your website with Formidable
In case you were wondering, Formidable Forms can do way more than just make Ajax contact forms.
With 175+ WordPress form templates and an intuitive drag-and-drop form maker, if you want to get creative, you can build any kind of form you like.
You can even make Ajax multi-step forms on WordPress with Bootstrap. Formidable also offers an impressive Visual Views tool that can help you display form data and create full-on web applications without needing to code. It’s pretty darn cool! 
Curious what else Formidable Forms can do for you? See the full list of features.
All set to create your Ajax contact form?
Using an Ajax contact form in WordPress is a quick and easy way to improve user experience and make form submissions smoother. And a better experience means more form submissions and more conversions! 
If you want to reap these benefits but don’t know how to (or don’t want to) code, your best bet is to use the Formidable Forms plugin. It makes creating WordPress Ajax contact forms super simple and seriously speeds up the process too!
So what are you waiting for? You’ve got this  . Grab Formidable and get started!
. Grab Formidable and get started!
Remember to keep up with the Formidable on Facebook, Twitter, and YouTube for more tips, tricks, and tutorials on Ajax WordPress forms.
 The Best WordPress Ajax Form Plugin (And How to Use It)
The Best WordPress Ajax Form Plugin (And How to Use It) How to Create an Ajax Registration Form in WordPress
How to Create an Ajax Registration Form in WordPress How to Create a Mailchimp Ajax WordPress Form
How to Create a Mailchimp Ajax WordPress Form