Unleash the power of popups! Here’s how to effortlessly add a WordPress Bootstrap modal popup to your website and boost engagement like never before.

Approximate read time: 4.5 minutes
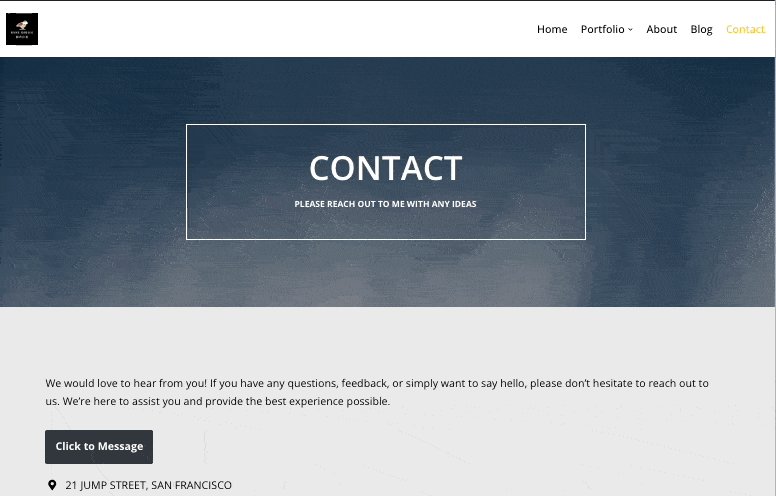
Wouldn’t it be nice if you could show a popup whenever a visitor clicks a specific button? 
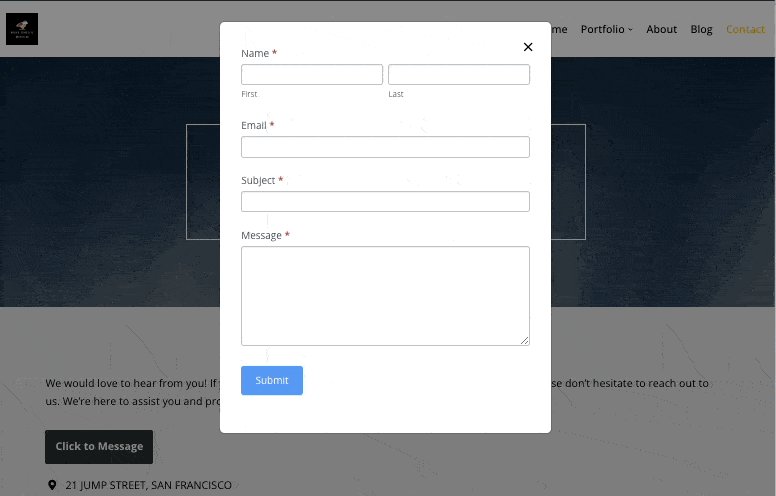
Instead of sending users to another page (and risk losing them along the way), you could display a contact form, extra info, or even a login popup right there on the same screen, floating on top of the page’s content.
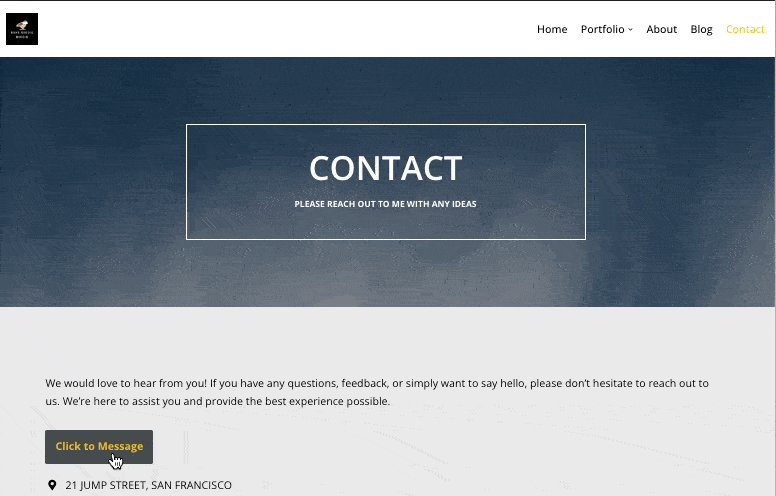
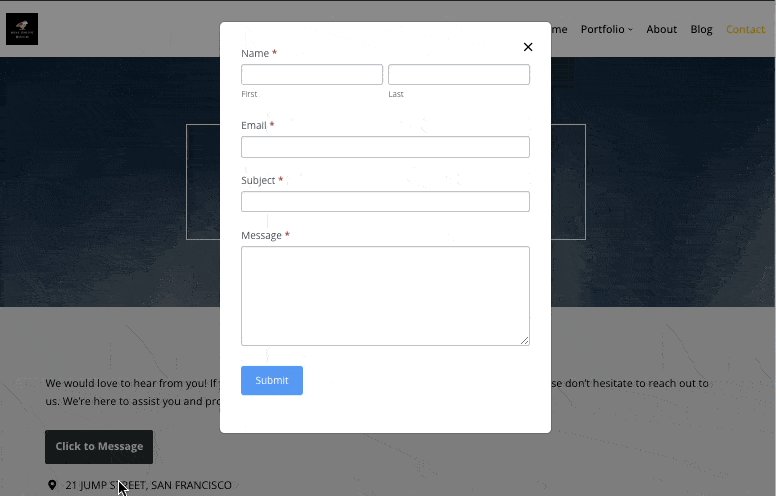
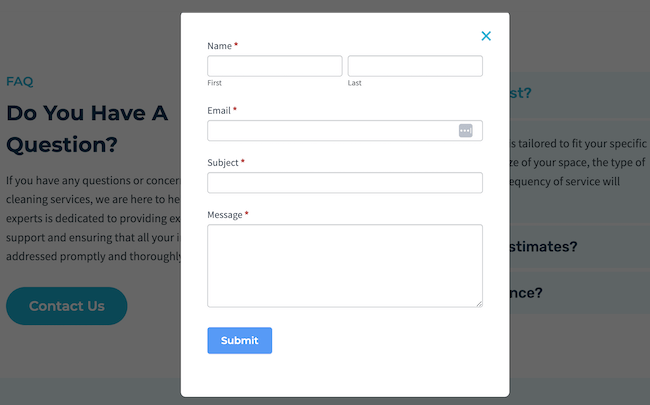
It could look a little something like this:

So, what is this magic?! 
It’s called a Bootstrap modal popup.
Modals not only make for a better user experience, but they also keep users focused on the task at hand to really boost conversions. 
Let’s learn a little more about these interactive elements and how to add a Bootstrap modal popup in WordPress — don’t worry, it’s way easier than you might think!
What is a Bootstrap modal popup?
A Bootstrap modal is a box with extra content that pops up when a user takes a specific action on your website, such as clicking a button or link. We say that this action “triggers” the modal. 
Thanks to JavaScript and jQuery, you can put anything you want inside a WordPress Bootstrap modal popup, including signup forms and alerts.
Hmmm. JavaScript and jQuery…  Doesn’t sound very fun, does it?
Doesn’t sound very fun, does it?
Normally, you would have to whip up some code to make a modal popup in Bootstrap.
Luckily, we have a trick for creating Bootstrap modal popups in WordPress without writing a single line of code. 
But before we jump into making our modal, let’s see how Bootstrap can benefit you.
Why use a Bootstrap modal in WordPress?
It’s no secret that interactive content is the way to go – users love it and it’s one of the best ways to boost engagement and get more eyes on your website! 
If you’re aiming to increase form submissions, generate more leads, or make it easier for people to get in touch with your team, you can’t beat Bootstrap modal forms.
When you set a modal to pop up in the center of your screen, the modal dialog (aka the popup form) will make it so visitors can’t interact with the rest of the webpage.
This may sound strange, but there are quite a few benefits to this type of Bootstrap template:
![⚠]() Gets users’ attention
Gets users’ attention![👁]() Limits distractions and keeps users focused on what you want them to do
Limits distractions and keeps users focused on what you want them to do![🙂]() Makes it easier for users to find everything they need
Makes it easier for users to find everything they need
Now that we know how handy these WordPress Bootstrap modals are, why don’t we make our own?
How to add a modal popup in WordPress
The easiest way to add a Bootstrap modal popup in WordPress is to use Formidable Forms. Once you install and activate the plugin, most of the work is done for you! 
Step 1: Install and activate Formidable Forms
To get started, make sure you have a Formidable Forms Pro plan. Don’t have one yet? Get our form maker now.
Got it? Good! 
If you haven’t already, go ahead and install and activate the Formidable Forms plugin  on your WordPress website.
on your WordPress website.
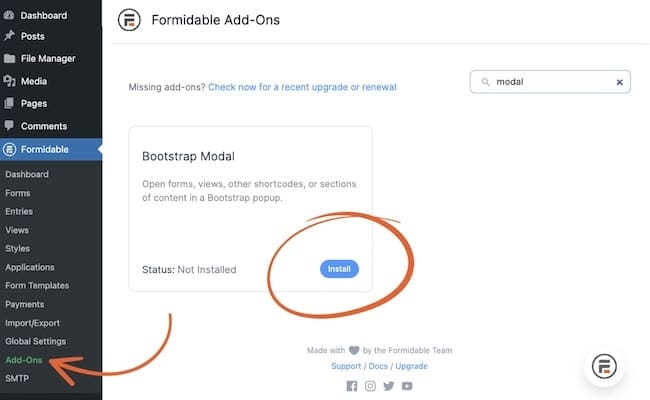
Next, from your WordPress dashboard, go to Formidable → Add-Ons.
Then scroll down  or search
or search  for the Bootstrap Modal Add-on.
for the Bootstrap Modal Add-on.
Click Install, then Activate!

Awesome! You’re all set up and ready to make a bangin’ Bootstrap modal in WordPress!
Step 2: Create a modal in WordPress
This part is a piece of cake! 
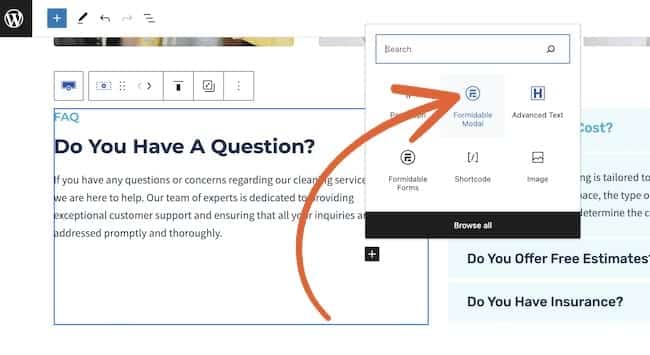
Head to the page on which you want to add your popup and add a new block with the Gutenberg WordPress editor.
Then click on the Formidable Modal block to add it to your page.

Super simple, right?
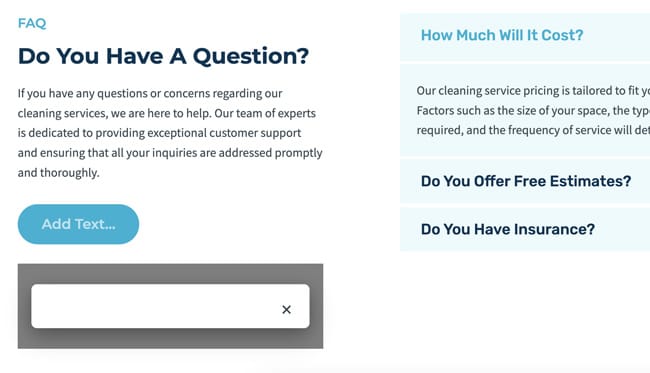
Your modal is almost ready to go! It will automatically take on the colors and style of your WordPress theme  , so you won’t have to worry about that either! And, it sets up a dismiss modal / close button for you too!
, so you won’t have to worry about that either! And, it sets up a dismiss modal / close button for you too!
Just change the text of the modal button to whatever you like and let’s head to the last step!

Step 3: Add content into your modal
Almost done! 
All that’s left is to add whatever content you like into your Bootstrap modal popup  .
.
The Formidable modal popup works the same way as a regular WordPress block, meaning you can add text, headings, a modal title, images, a form, and more into your modal in just one click!

Pretty easy, right?
Once you insert your content, all you have to do is Save, Publish, or Update your page. And ta-da!  When you preview your page, you’ll be able to click the button to test your modal.
When you preview your page, you’ll be able to click the button to test your modal.
Way to go! You now have a responsive WordPress Bootstrap modal and you didn’t even have to write any code! 
Want to make a popup modal form in WordPress?
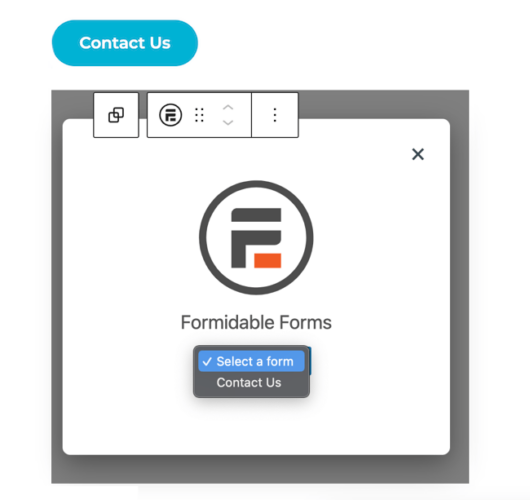
No problem! Follow the same steps as above but be sure to select the Formidable Forms block when adding content to your modal.
Now, just pick your form from the dropdown menu.
Haven’t made your form yet? Here’s how to create a form in WordPress using Formidable.

That’s all there is to it! Save, Publish, or Update your page to see what your WordPress modal popup form looks like.

Looking good! 
Ready to add a Bootstrap modal popup to your WordPress site?
Despite what you might find on a quick glance at Google, you really don’t need to be an expert developer to build a WordPress Bootstrap modal. You just need a powerful Bootstrap modal plugin like Formidable Forms! 
So we want to know! How are you going to use modals on your website?
Are you going to make modal login forms, popup surveys, or maybe you have something else in mind? Let us know in the comments below! 
And stay tuned to this blog for other ways to use Bootstrap in WordPress!
Would you like more WordPress tips? Find and follow us on social media! Check out our posts on Twitter, Facebook, and YouTube.
 Gets users’ attention
Gets users’ attention Limits distractions and keeps users focused on what you want them to do
Limits distractions and keeps users focused on what you want them to do Makes it easier for users to find everything they need
Makes it easier for users to find everything they need How To Make a WordPress Popup Survey (The Easy Way)
How To Make a WordPress Popup Survey (The Easy Way) How to Make a Lightbox Form in WordPress [The Simple Way!]
How to Make a Lightbox Form in WordPress [The Simple Way!] How To Make a Mailchimp Popup in WordPress (An Easy Guide)
How To Make a Mailchimp Popup in WordPress (An Easy Guide)