Need the perfect WordPress contact form template? Make sure you don't settle for second best.

Have you built a form from a template? Did you know a contact form template can get you up and running in minutes, all ready to receive your contact messages? Create your form and insert it on a page in two easy steps.
But is your online contact form your primary source of new customer inquiries? If so, it needs to be perfect. Anything less can negatively impact your business. Jessica wrote about a well-known company that lost millions of dollars a year due to one small flaw in a form. A simple contact form isn't always that simple!
Flexible contact form template for the win
Pre-packaged contact form templates often have a few sticking points. As a web designer, I know better than most that the "one size fits all" approach simply does not work. So any contact form template worth using MUST be flexible and 100% customizable to your unique requirements.
Formidable comes with a few form templates, and the contact form template is probably the simplest. But today I'm going to show you how to take a simple contact form template and modify it to fit your individual requirements, both in appearance and functionality.
Start your contact form from a template
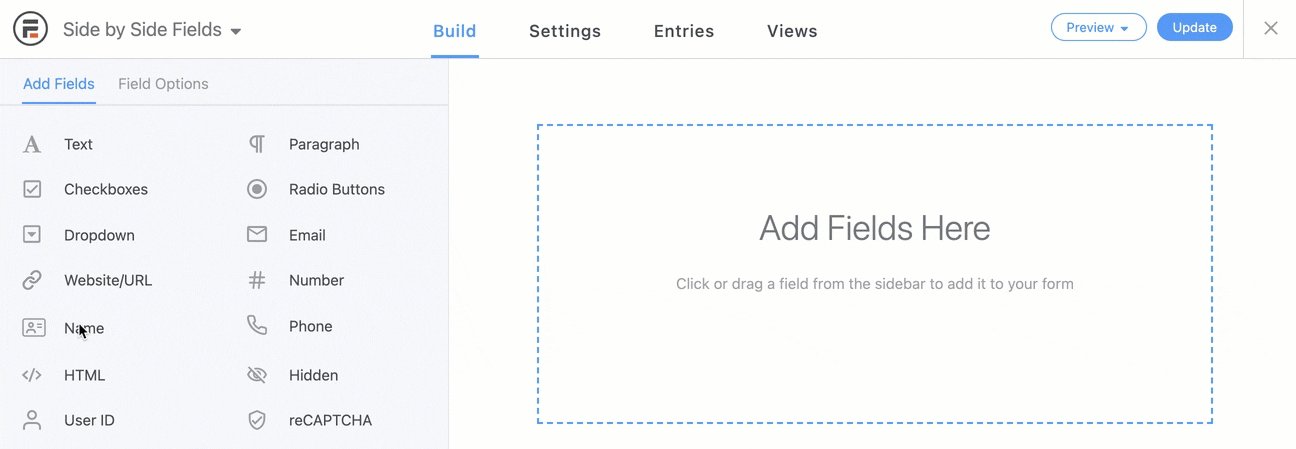
First, go to the Formidable section of the WordPress dashboard and add a new form.
 On the initial form builder page, before adding any fields, you'll find the option to load a template. The "Contact Us" form is the default option. Select this template and get to work personalizing it.
On the initial form builder page, before adding any fields, you'll find the option to load a template. The "Contact Us" form is the default option. Select this template and get to work personalizing it.
** Pro Tip ** If your form is sales focused or a point of first contact, keep it as simple as possible. Studies show that the longer the form, the fewer users will fill it out. Only ask for the information you need for the immediate request. You often only need a name, message field, and contact number or email address.
Forms aimed at existing customers (like tech support forms), or forms where there is a perceived value in giving additional information (like quotation calculators) can be longer without affecting response rates much.
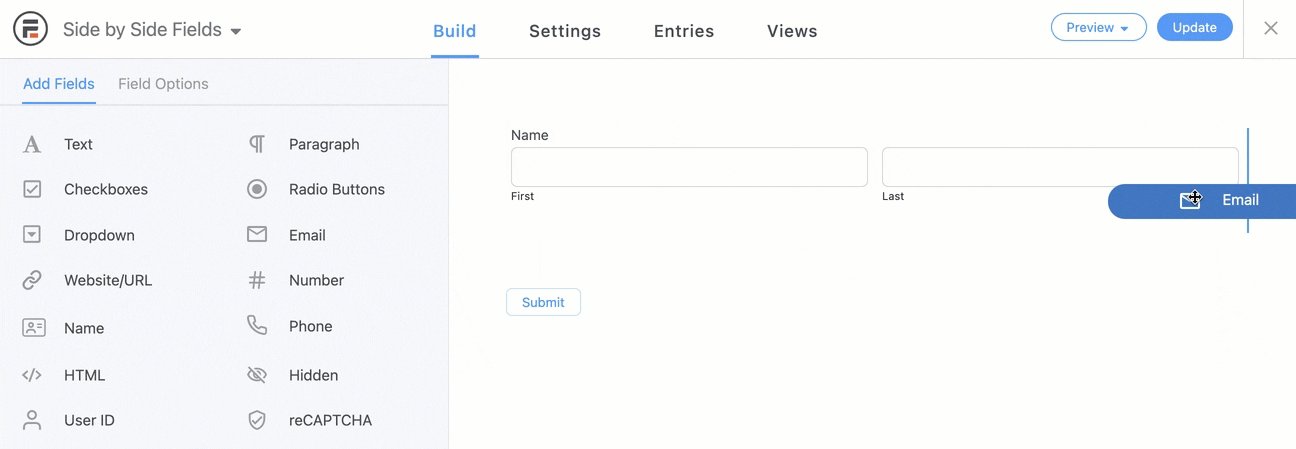
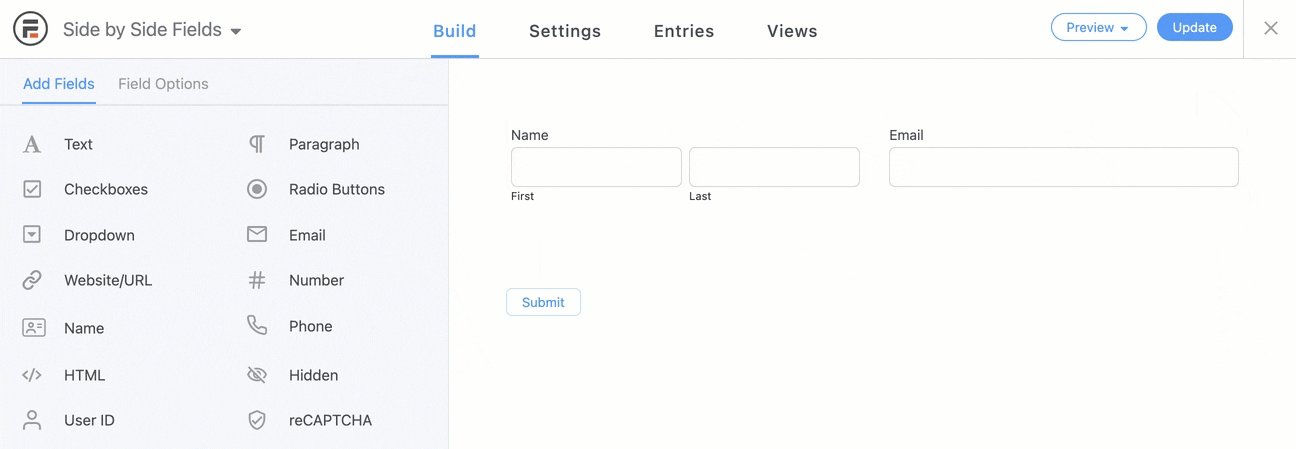
 For this example, I'm going to create the simplest of forms aimed at the initial contact with a potential customer. This form includes name, email address, contact number (optional), and a field for the message.
For this example, I'm going to create the simplest of forms aimed at the initial contact with a potential customer. This form includes name, email address, contact number (optional), and a field for the message.
First, hover over the "Subject" field and "Website" field that were included in the contact form template. Click on the trash can icon that appears on the right to delete both of these fields.
Technically separate fields for first and last name isn't required, so in some circumstances the two can be combined. I'm going to keep the two fields separate for 2 reasons: first, the first name field will better personalize the response message, and second, matching up to MailChimp lists is easier with two separate fields.
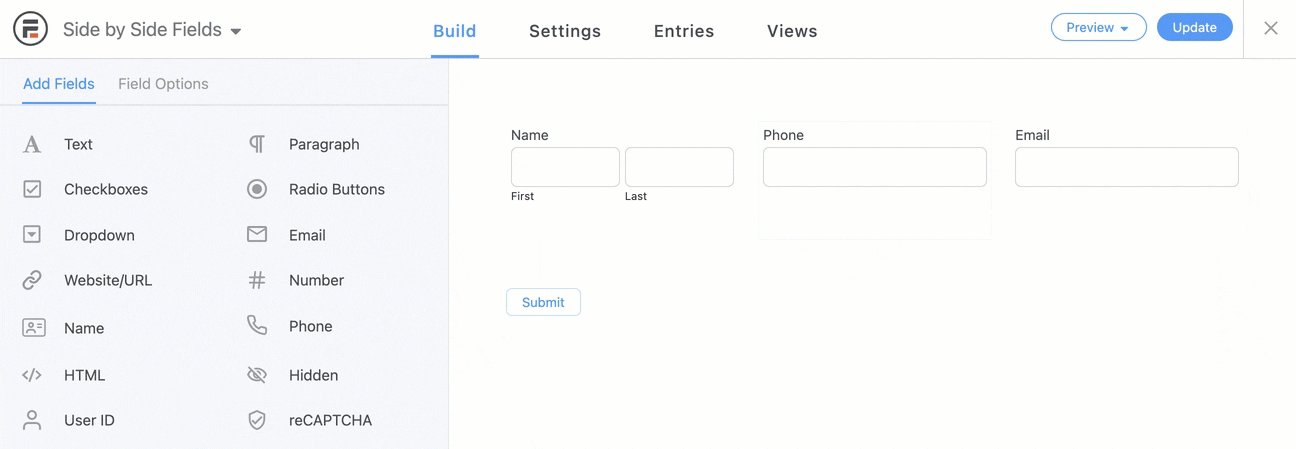
Next, add a field for a phone number. This will not be a required field as many people don't like giving out their contact number immediately. But if the query is sales related, a phone call response is much more likely to make an immediate sale when compared to an email response.
Finally, because I already have other spam protection in place on my site and I want to keep my form as user friendly as possible, I'm going to remove the reCaptcha field.
Customize the contact form with a three-column layout
Now that the form fields are all setup, it's time to think about the layout. With my background in web design, I've learned to hate random white space on a page, so I want a layout that will be compact, easy on the eye, and fit in perfectly with my other page elements.
I love the "call me back" forms that you see more and more on modern websites because of this simplicity. A single line split into thirds, name - number - submit button. It's super sleek and looks great. But it's much harder to achieve this sleekness with a large "Your Message" paragraph text field. On many modern widescreen themes it just looks too big if you have this element full page width. I like to use sections to achieve a minimalist layout.
Add three section fields to your form. Set each of them to one third page width using the "frm_first frm_third" CSS layout class for the first section, and the "frm_third" layout class for the 2nd and 3rd sections. Remove the section titles and pop into the style settings. Set the section border to 0px so the sections can be used just to achieve a layout, without being visible.
Now that the three-column layout is ready, check the CSS layout class options for all the other fields. Remove anything already in there. Just leave them blank.
Next, drag the First Name and Last Name fields into the first section, the Contact Number and Email fields into the second section, and the Message field into the third section. Remove the descriptions below the name fields so that everything lines up neatly, and then adjust the Message field to be 4 lines high instead of the default 5. Now everything lines up evenly.
The final step is the submit button. Setting this to 100% width gives a symmetrical, minimalist feel that is nice and compact and easy to fit into a page design.

Make the most of your Contact Form Actions
Just because your contact form looks minimalist, doesn't mean the form actions need to be minimalist too! There are three main steps you can take to maximize the impact of your form and take the process of personalizing the contact form template to the max.
- Set your form redirect. Bring users to a page that displays a thank you message along with a selection of your latest products or special offers. Turbocharge your sales by including a time limited coupon code on this page too.
- Send an automatic, personalized thank you email. Instead of a boring "Thanks for your message - we'll get back to you" response, use a form action to say thank you. Use the first name field to personalize the subject line and text. Include details of special offers, useful information, and value added promotions in your message.
- Add the user to your MailChimp list using the MailChimp add-on. A highly qualified email list is one of the most valuable marketing resources you can have, so don't miss any opportunity to build your list!
More form templates to share
In addition to the form templates that come pre-packaged with Formidable, our team has also built a few custom form templates for download. We'd love to hear your suggestions for additional templates to add to this list.
Have you built contact forms that you're particularly proud of? Export them as XML files and share your amazing contact form templates with the Formidable Forms community. Our users always amaze us with their creations and provide constant inspiration for future projects!
The post From WordPress Contact Form Template to Something Uniquely You appeared first on Formidable Forms.


 Client's name, address & contact details
Client's name, address & contact details




 Configuring the plugin is easy once you have all your information on hand. Once the plugin is activated, a new item will appear at the bottom of the Settings menu. Click on the 'Postman SMTP' menu to see the current status, a count of how many emails have been delivered, and a link to the email log.
Configuring the plugin is easy once you have all your information on hand. Once the plugin is activated, a new item will appear at the bottom of the Settings menu. Click on the 'Postman SMTP' menu to see the current status, a count of how many emails have been delivered, and a link to the email log.



 you use "Postman SMTP", this plugin supports the API directly too, so you can choose either option. I chose the SMTP option. I named my API for the first step, and all the SMTP details I needed were shown below.
you use "Postman SMTP", this plugin supports the API directly too, so you can choose either option. I chose the SMTP option. I named my API for the first step, and all the SMTP details I needed were shown below.

 Build a system where users can view all job listings, apply for jobs, and add a new job listing. Plus, search for specific jobs by category, pay, location, and title.
Build a system where users can view all job listings, apply for jobs, and add a new job listing. Plus, search for specific jobs by category, pay, location, and title.


 After you install WP Contact Slider, a new menu item will appear in your WordPress dashboard. Select WP Contact Slider > Add New Contact Slider to continue.
After you install WP Contact Slider, a new menu item will appear in your WordPress dashboard. Select WP Contact Slider > Add New Contact Slider to continue. While you want to free up valuable screen space, you don't want to hide your form completely. Set a bright and eye-catching color scheme for your button that compliments the style of your site.
While you want to free up valuable screen space, you don't want to hide your form completely. Set a bright and eye-catching color scheme for your button that compliments the style of your site.
 to finish setup should take less than 15 minutes. Most of that time is creating an account with Mailchimp.com. So why wait? Follow these 5 steps right now and see how quickly you can bring your contact forms into the 21st century!
to finish setup should take less than 15 minutes. Most of that time is creating an account with Mailchimp.com. So why wait? Follow these 5 steps right now and see how quickly you can bring your contact forms into the 21st century!




 If you're building a classified ads website, chances are that you'll have a good number of categories and sub-categories. This structure helps a user navigate easily and filter results quickly to find what they need. You'll probably need to add extra categories in the future too, as your community gets busier and you see the need to expand in some areas.
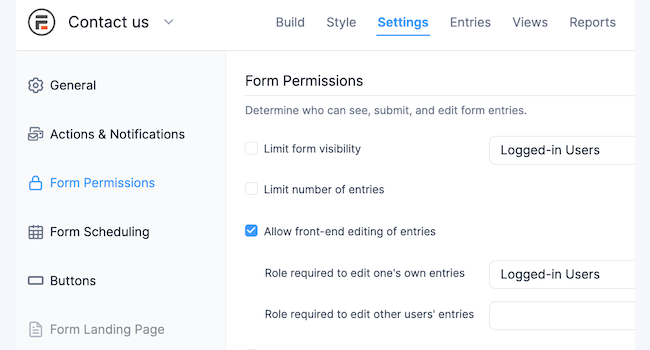
If you're building a classified ads website, chances are that you'll have a good number of categories and sub-categories. This structure helps a user navigate easily and filter results quickly to find what they need. You'll probably need to add extra categories in the future too, as your community gets busier and you see the need to expand in some areas. To allow users to edit their own listings, we need them to be logged in. So I'll add a
To allow users to edit their own listings, we need them to be logged in. So I'll add a 


 Next,
Next, 



 You don't often see bold, bright red text in my blog posts, so take note, this really is a big deal. It will affect your website.
You don't often see bold, bright red text in my blog posts, so take note, this really is a big deal. It will affect your website. For this example I'm going to switch my
For this example I'm going to switch my  To fix this, right click on your webpage and click on "Inspect". Click the Console tab in the panel that opens up. This will show details of mixed content.
To fix this, right click on your webpage and click on "Inspect". Click the Console tab in the panel that opens up. This will show details of mixed content. Once you've fixed all the mixed content errors on each page, you will get the reward for your switch to HTTPS. That coveted green padlock icon is finally in your address bar with the reassuring word "Secure" next to it!
Once you've fixed all the mixed content errors on each page, you will get the reward for your switch to HTTPS. That coveted green padlock icon is finally in your address bar with the reassuring word "Secure" next to it!

 These CSS layout classes are
These CSS layout classes are 

 Receiving uploaded files by email made it very hard to automate any use of the images. Sure it was nice that my clients could send me photos. But to use the photo on my website, I either had to manually upload it and insert it into my HTML page, or write a complex script to automate it. The level of work and time involved meant that taking advantage of user-submitted photos and content was often not worth the hassle.
Receiving uploaded files by email made it very hard to automate any use of the images. Sure it was nice that my clients could send me photos. But to use the photo on my website, I either had to manually upload it and insert it into my HTML page, or write a complex script to automate it. The level of work and time involved meant that taking advantage of user-submitted photos and content was often not worth the hassle. But as I kept hearing about new features and improvements, I revisited it a few years later and was pleasantly surprised. I dabbled in WordPress and built a few small, simple websites, but still didn't fully commit.
But as I kept hearing about new features and improvements, I revisited it a few years later and was pleasantly surprised. I dabbled in WordPress and built a few small, simple websites, but still didn't fully commit. It's all automated! Gone are the days of manually adding user-submitted content. Formidable does it all for you.
It's all automated! Gone are the days of manually adding user-submitted content. Formidable does it all for you.








 Step 1 - Add a checkbox to your form with a label like "I would like to make a one-time donation."
Step 1 - Add a checkbox to your form with a label like "I would like to make a one-time donation."

 Formidable comes with an option to
Formidable comes with an option to  The calendar overview doesn't have space for lots of text, so keep the main content simple. I'll display just the event name in the overview with a link to find out more about each event.
The calendar overview doesn't have space for lots of text, so keep the main content simple. I'll display just the event name in the overview with a link to find out more about each event.



 Many of these plugins will also connect with transactional email services like
Many of these plugins will also connect with transactional email services like 

 Allowing your users to
Allowing your users to 